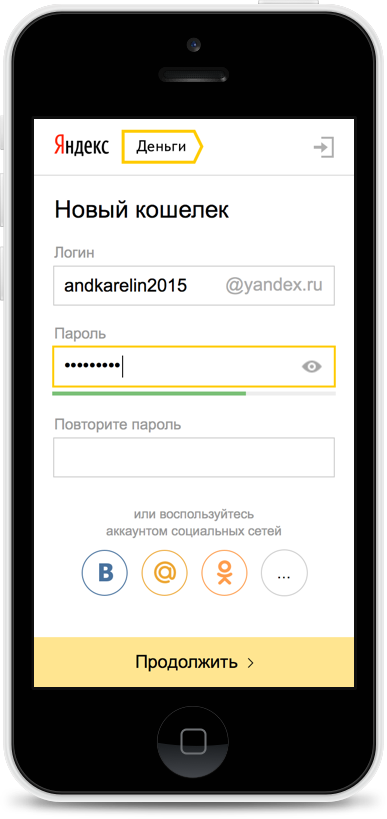
Вторым шагом после редизайна регистрации стал процесс улучшения страницы для новых пользователей. Это та страница, на которую попадают только что зарегистрировавшиеся клиенты.
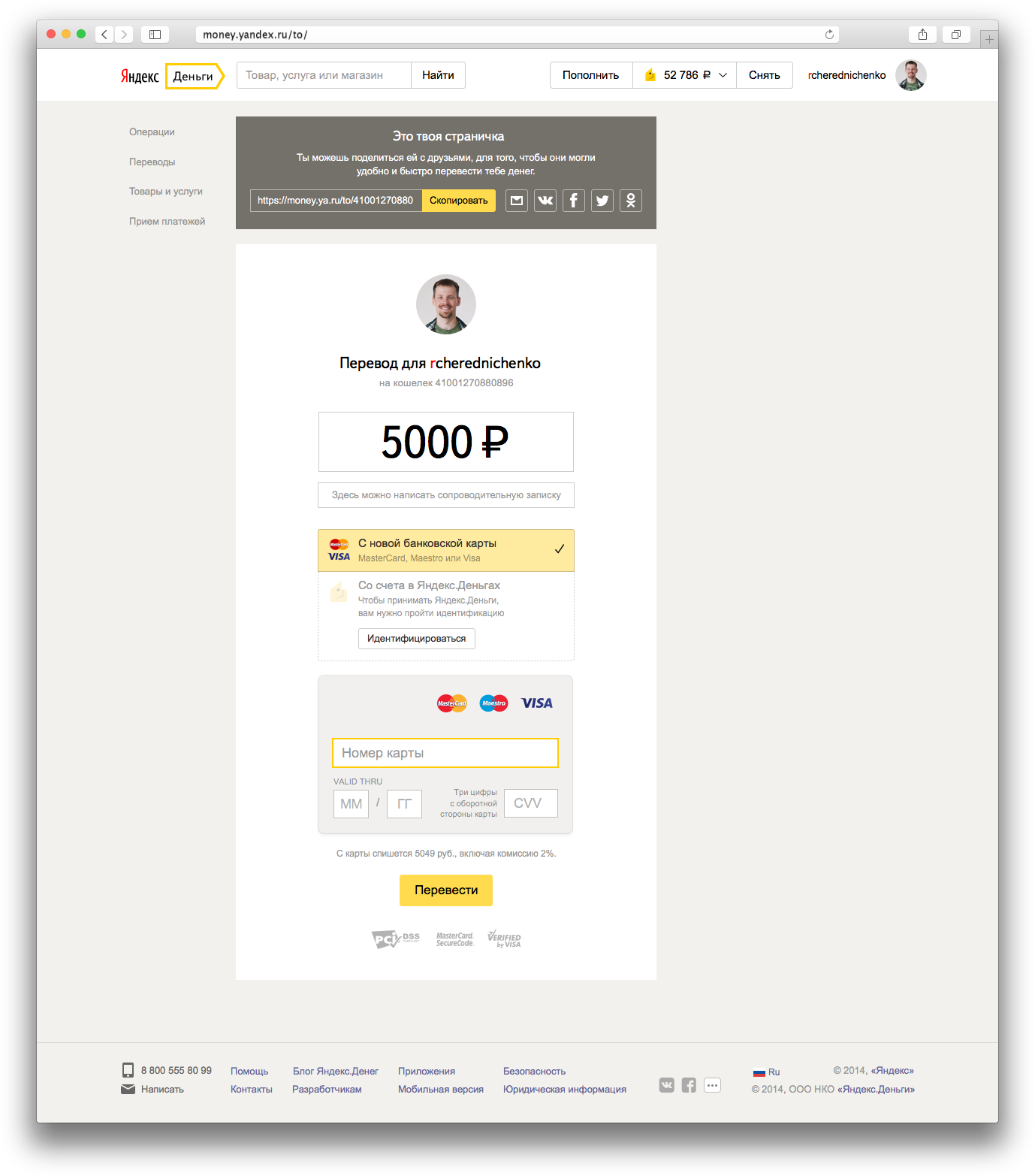
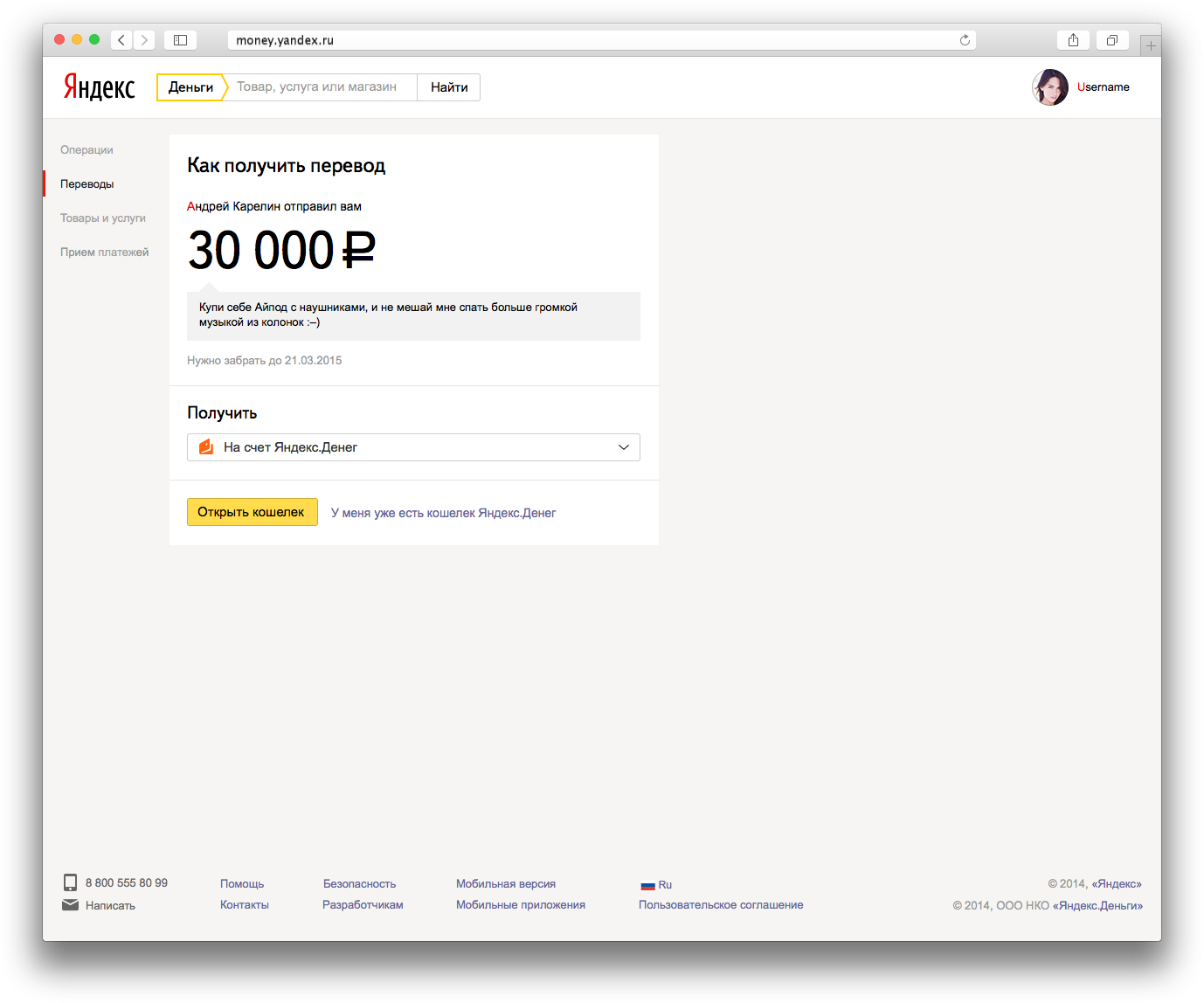
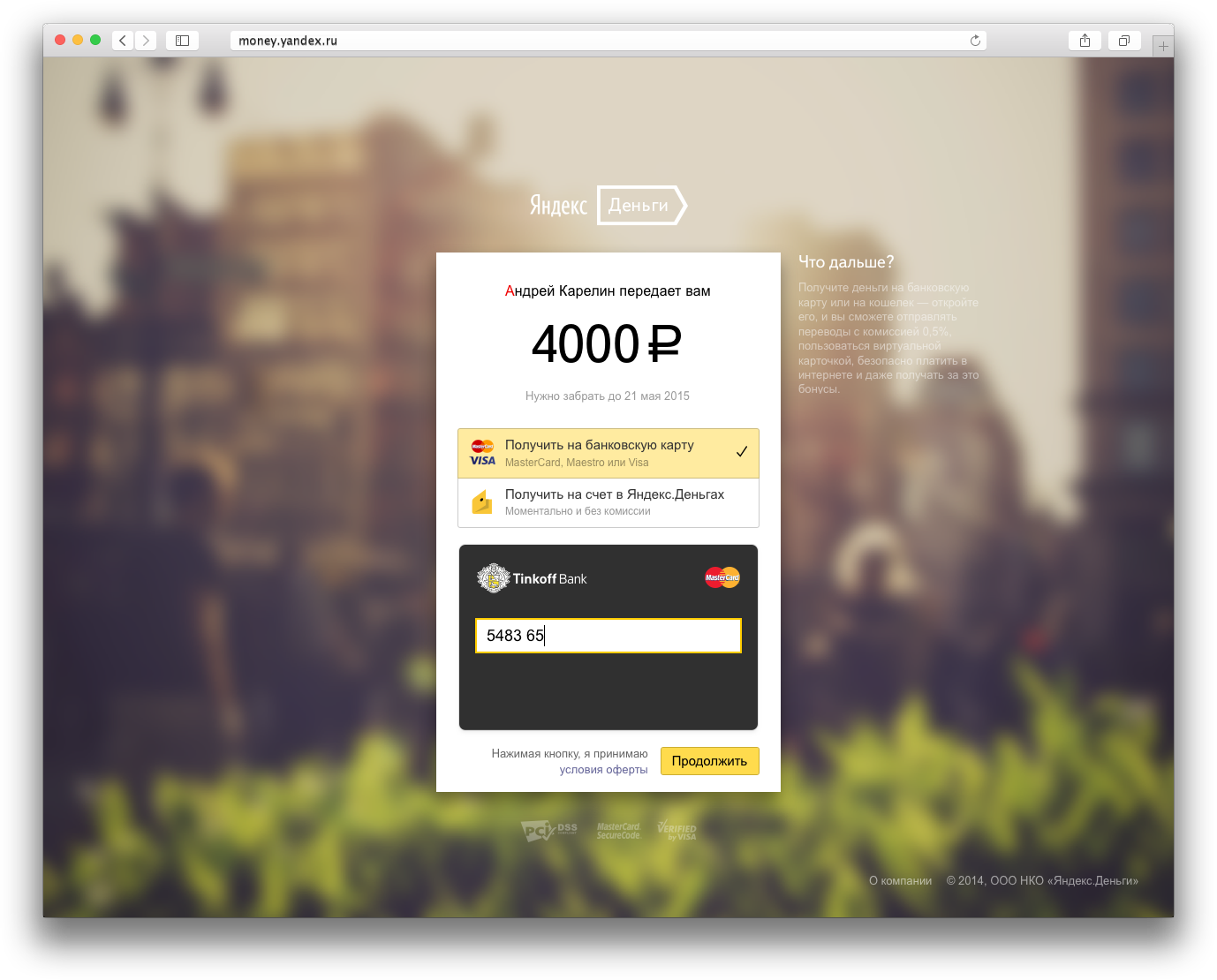
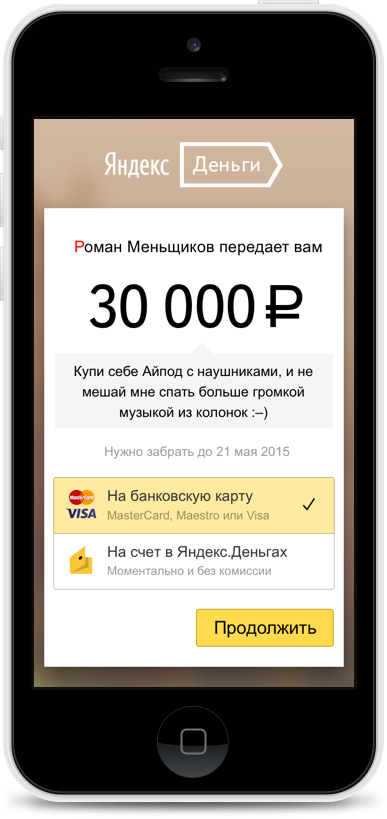
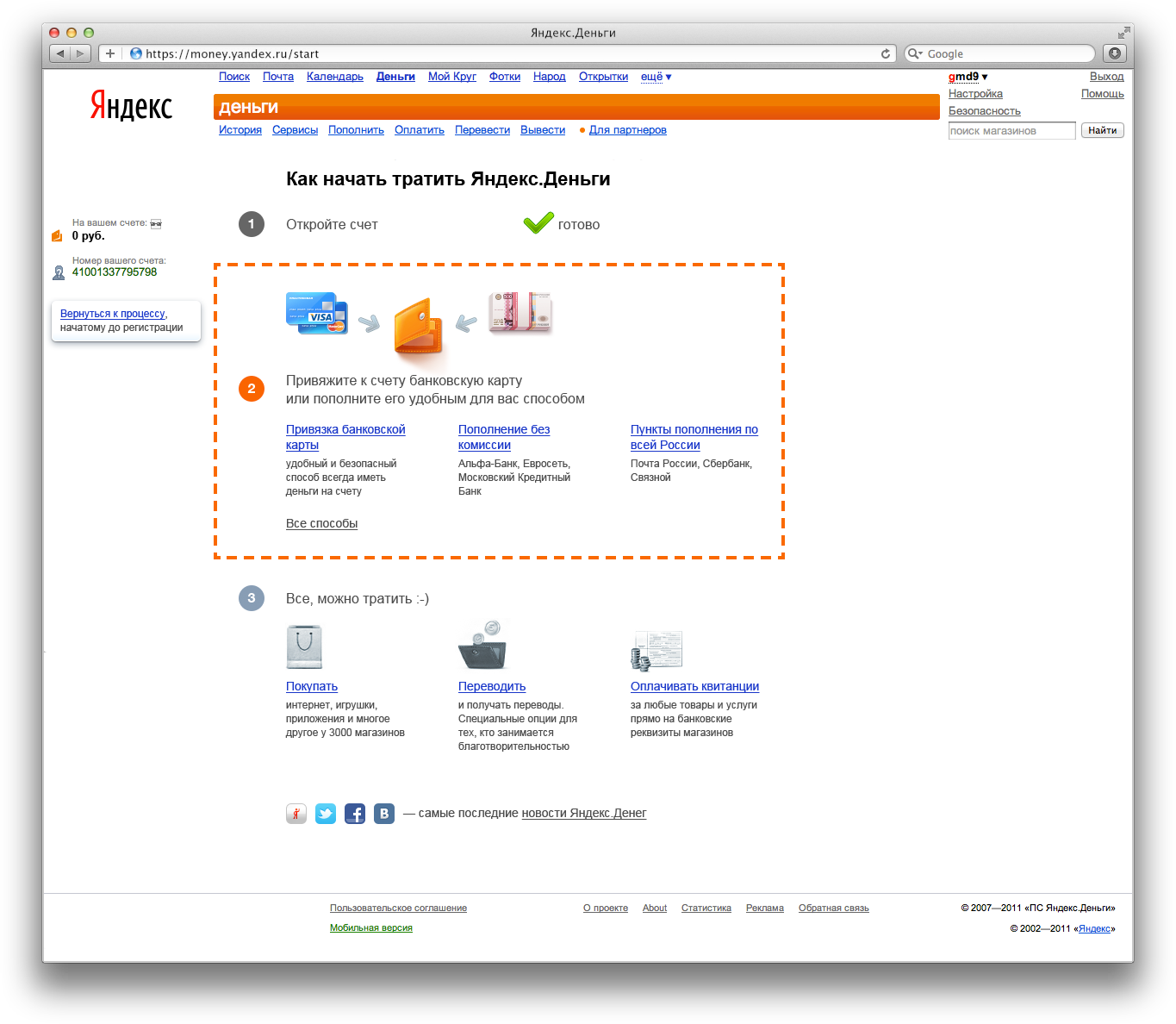
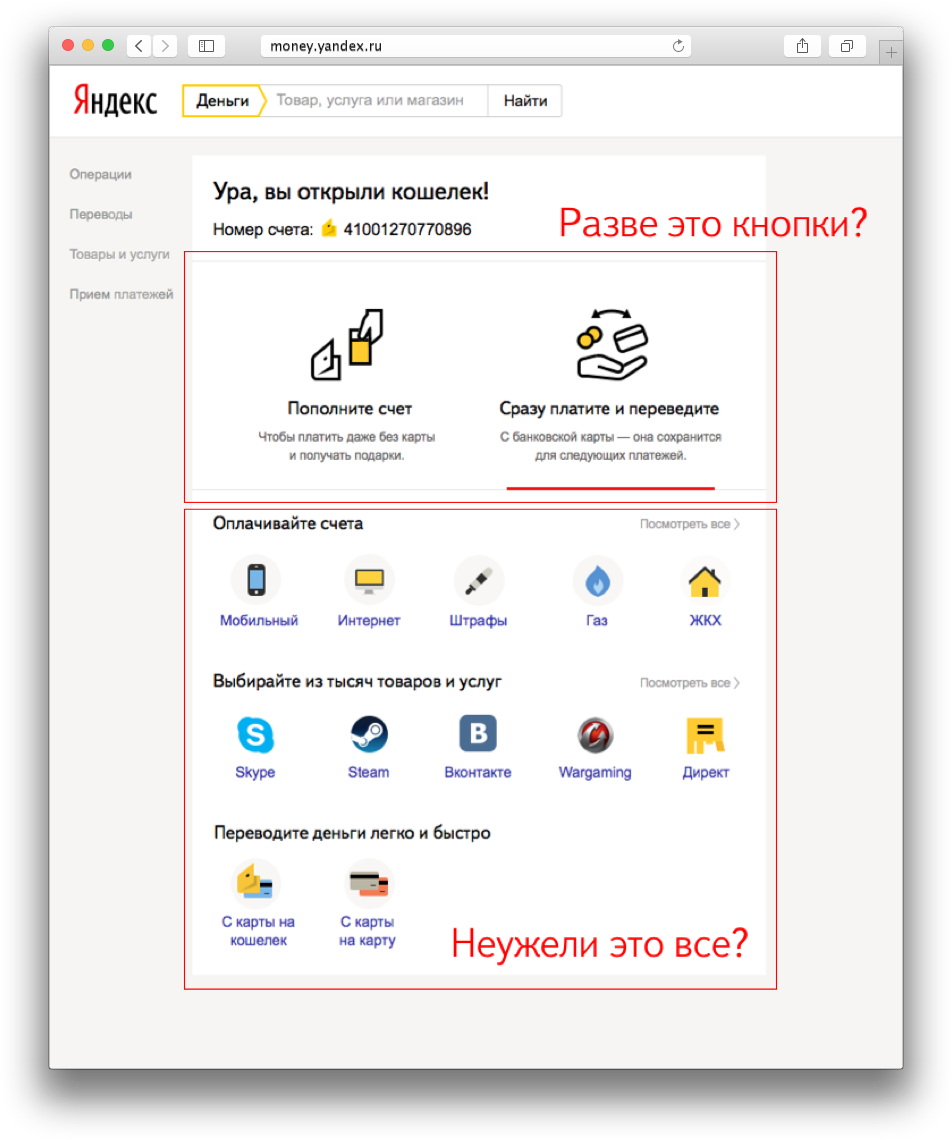
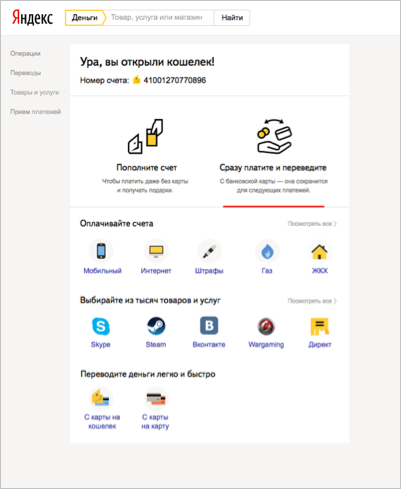
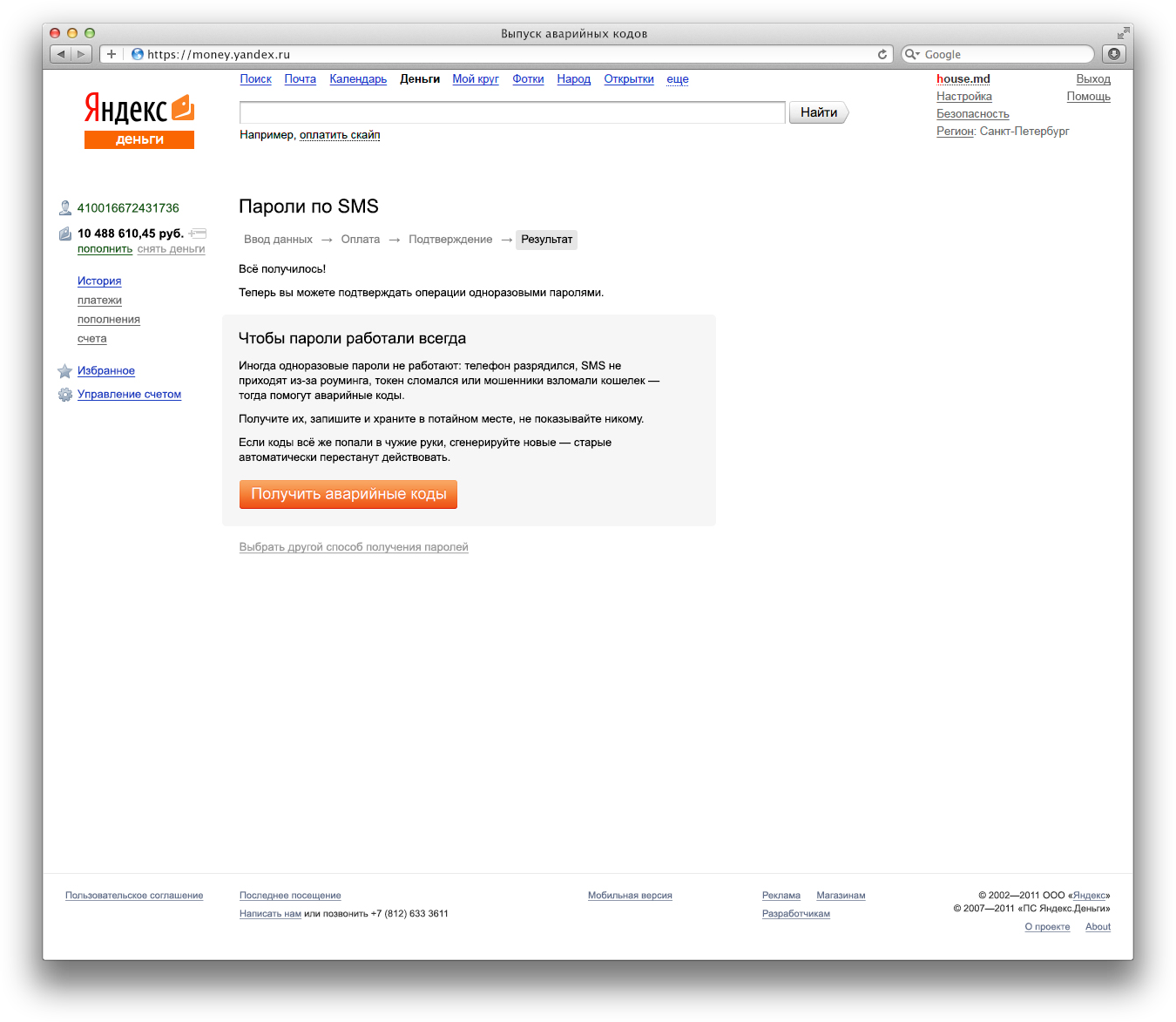
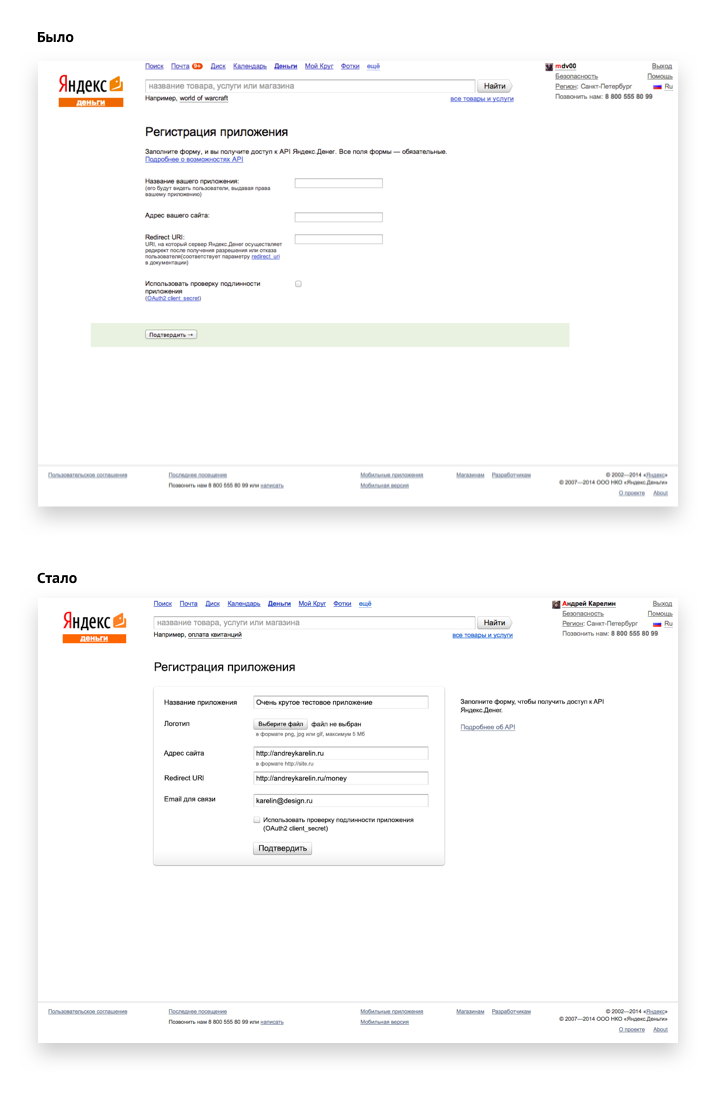
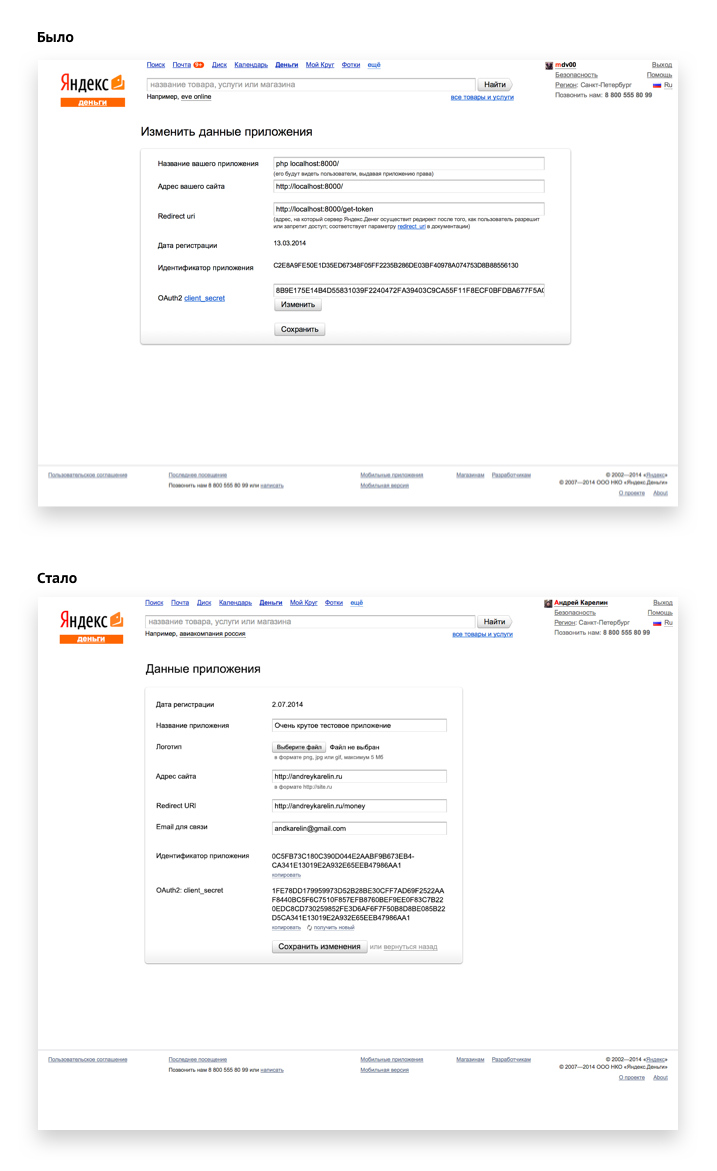
Текущая версия выглядела вот так:
Страница обладала недостатками:
- Чтобы сделать каждый из шагов инструкции на странице, нужно было переходить куда-то в другие места. Не было возможности выполнить их тут же.
- Стиль страницы отставал от общих тенденций визуального языка Яндекса. На странице очень много акцентов разных уровней — сходу сложно разобраться.
- Кажется, что все очень сложно и непонятно зачем нужно.
При новом подходе к дизайну этой страницы, мы определили две её главные цели, и каждый элемент интерфейса сверяли — отвечает ли он этим целям.
Только что зарегистрировавшимся пользователям нужно было дать возможность:
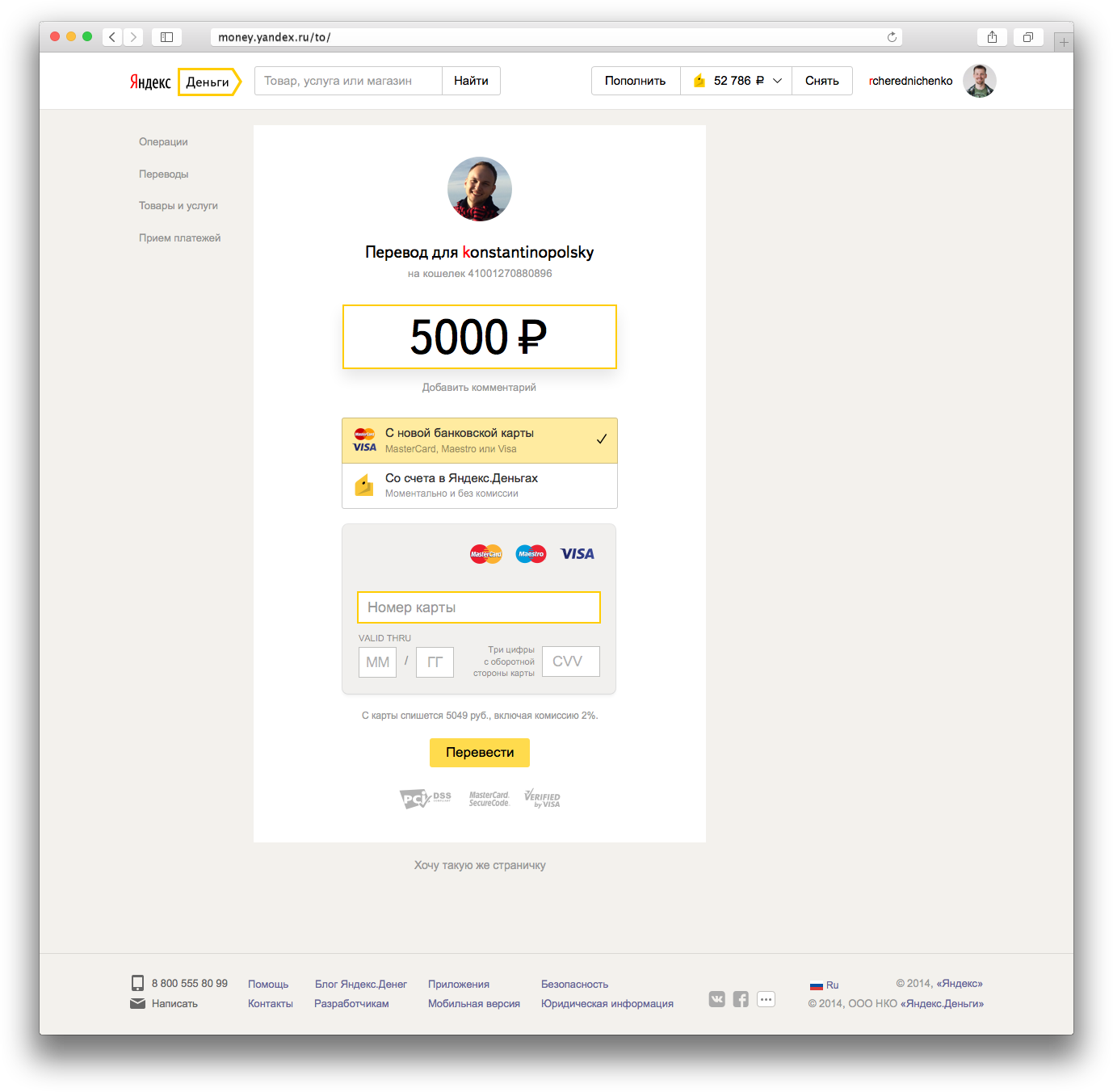
- Пополнить кошелек
- Сразу оплатить товар или услугу
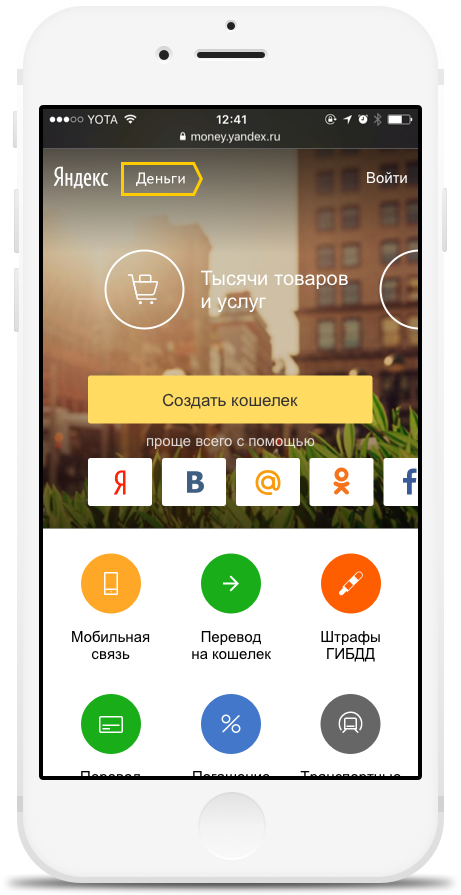
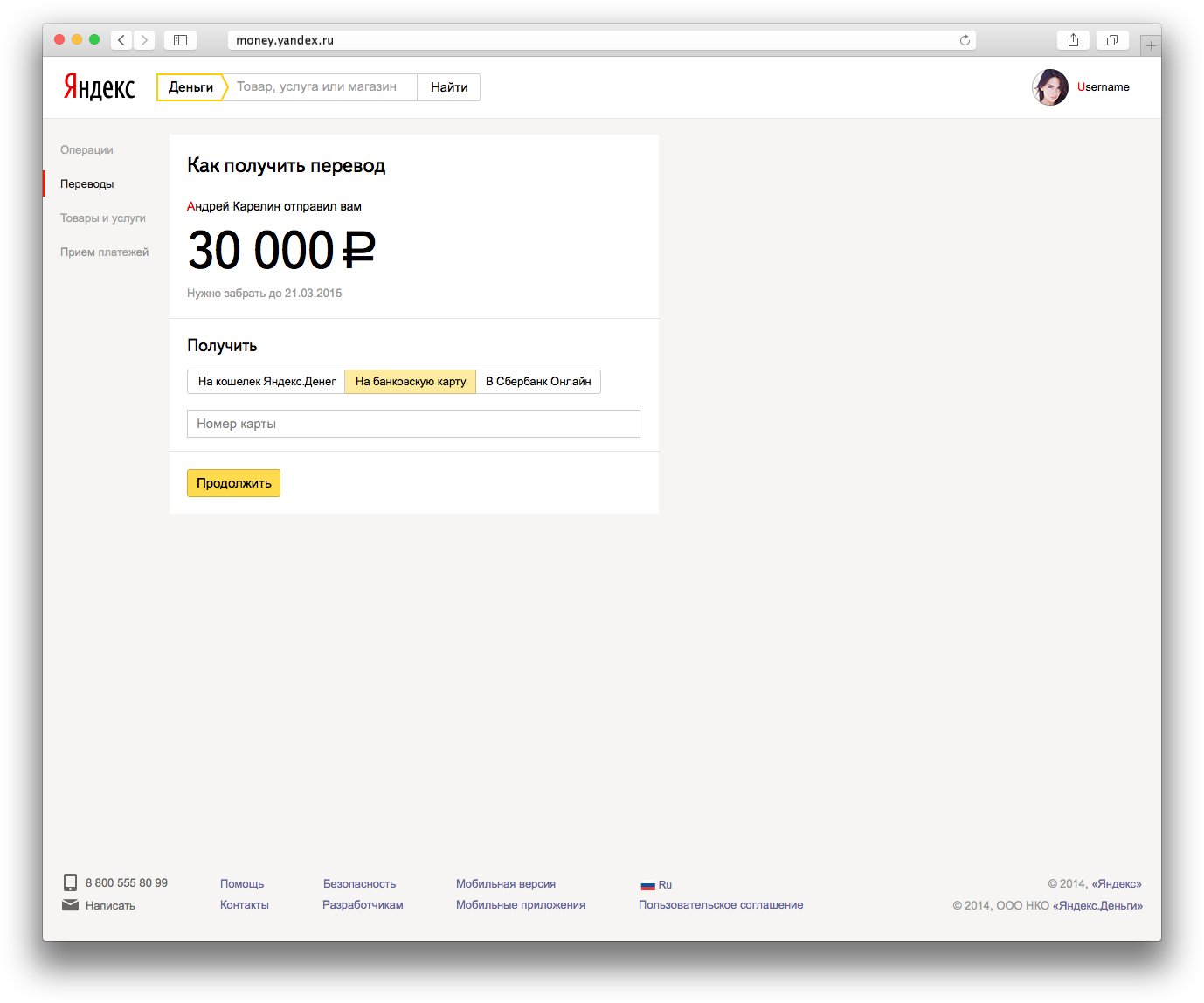
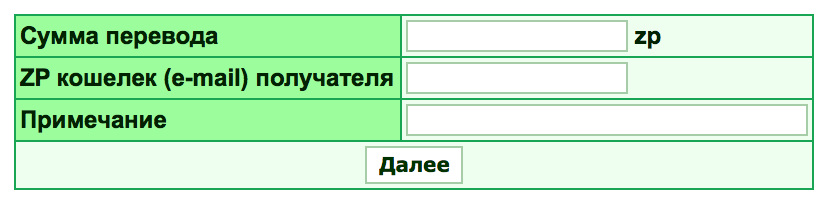
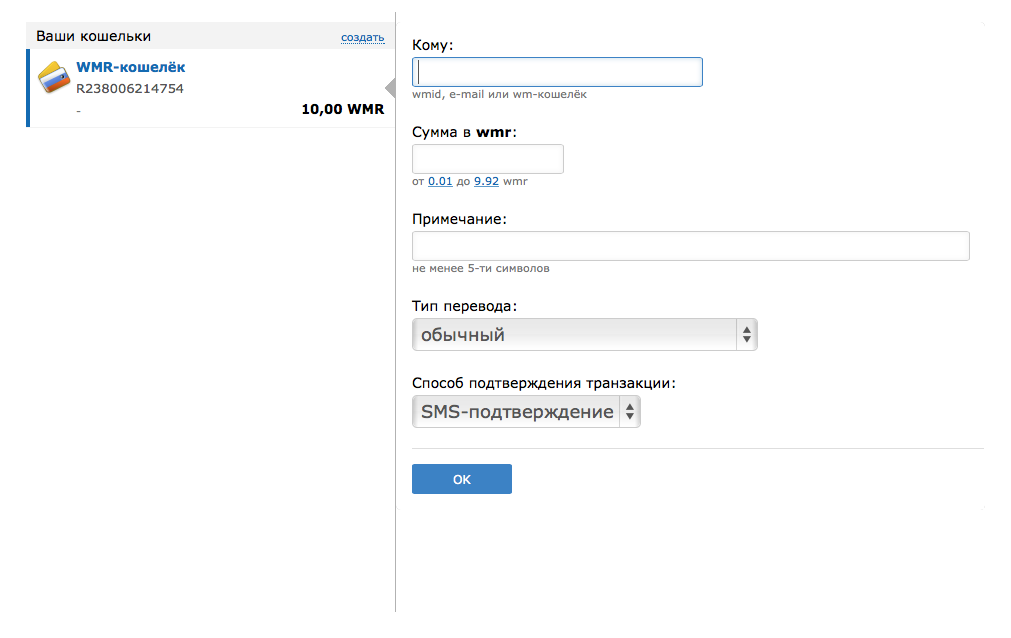
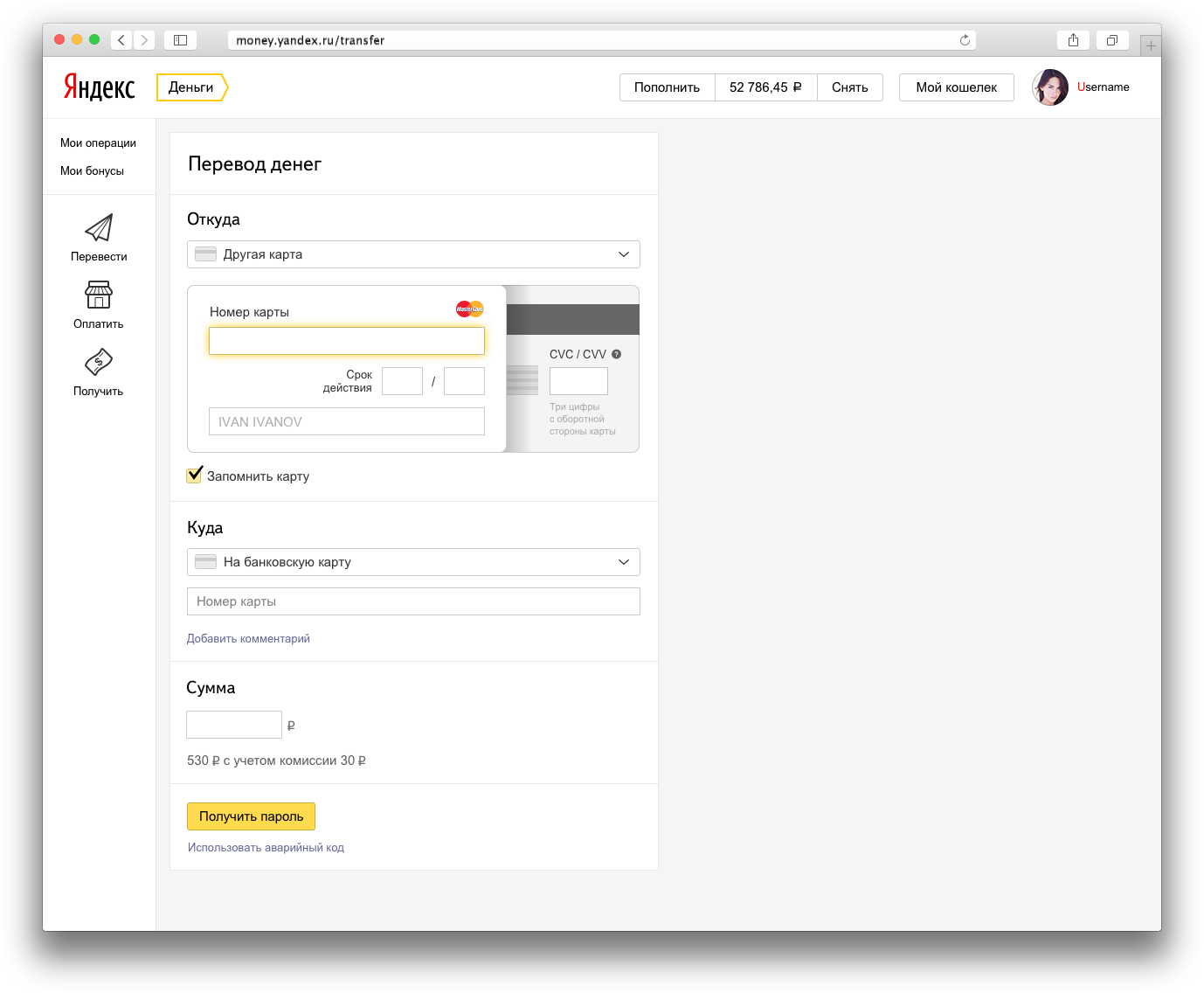
Сразу появилась идея предлагать пополнить кошелек прямо на этой странице с банковской карты, не уводя куда-то еще. Для остальных способов пополнения также давать информацию или форму пополнения прямо здесь.
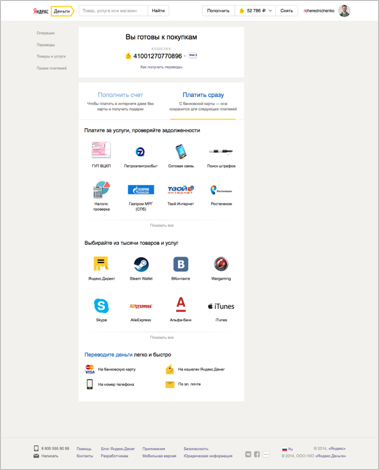
Однако, в каждый момент времени пользователю нужно что-то одно из этого. Мы решили разместить функциональность пополнения кошелька и каталог товаров и услуг на вкладках. Первый подход:
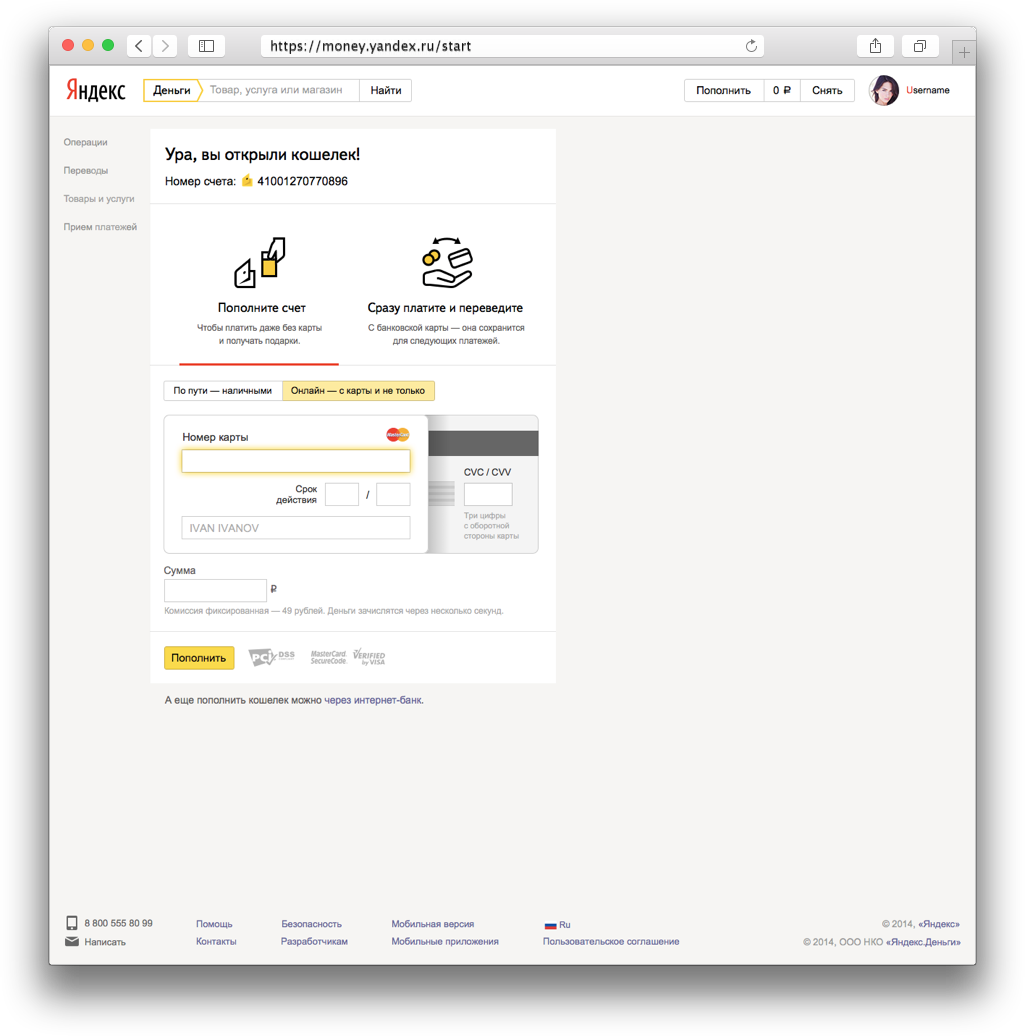
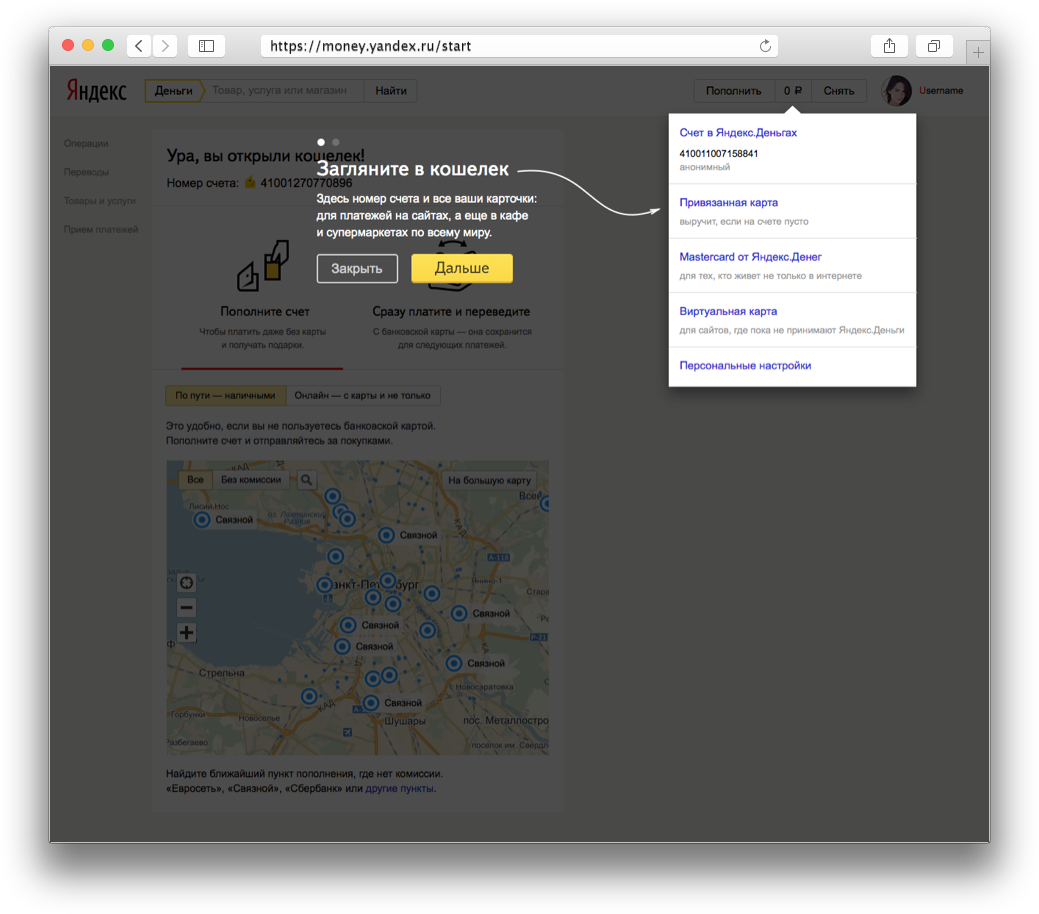
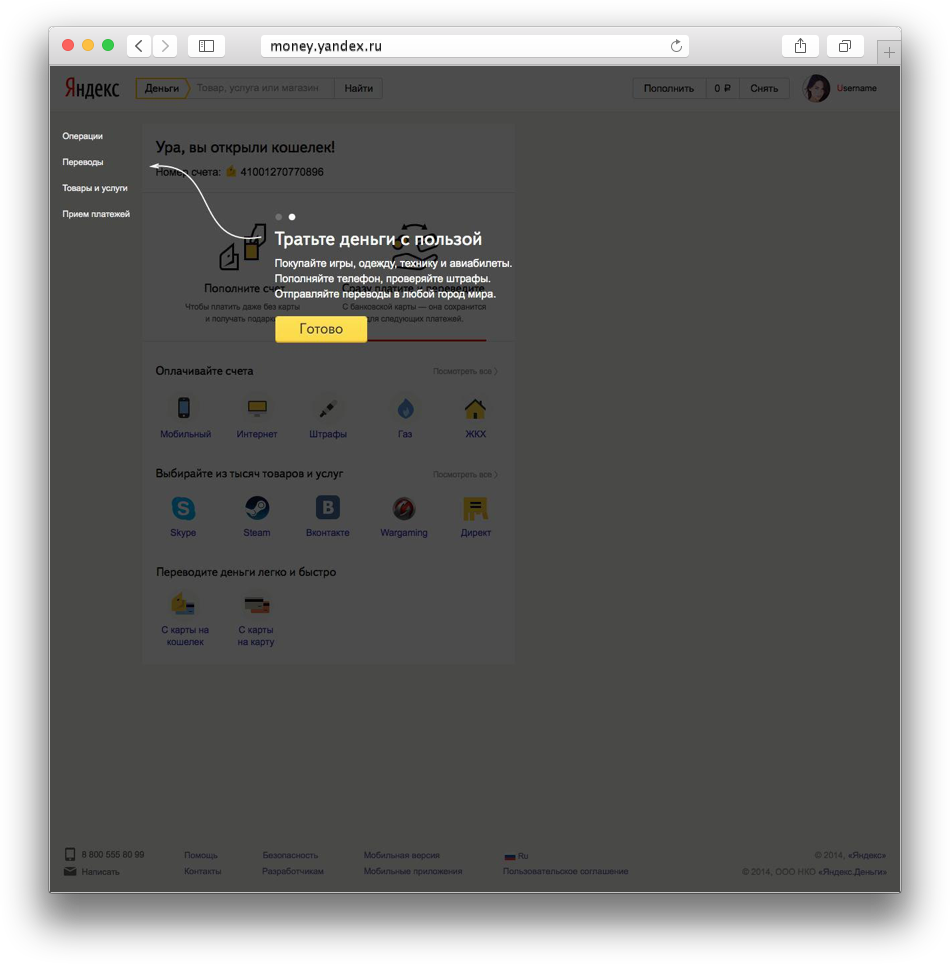
Чтобы пользователям было проще разобраться в системе, мы добавили онбординг с объяснением основных элементов интерфейса.
Эти меры позволили увеличить активность пользователей после регистрации на 7%.
Дальше мы провели серию А/Б-тестов в различных состояниях этой страницы. Мы показывали предустановленной вкладой пополнение наличными, пополнение с карты, каталог товаров и услуг, показывали онбординг и не показывали его. Победил вариант с показом онбординга и каталога товаров и услуг сразу после регистрации.
Активность после регистрации выросла на 10%.
Следующим шагом мы решили проверить весь процесс погружения в систему целиком. Для этого отправились в UX-лабораторию, подобрали и пригласили респондентов, попросили их выполнить определенные задания, начиная «с нуля» — с регистрации. В итоге, обнаружили целый список вещей, в которых можно и нужно улучшать:
- На главной странице для незалогиновых мы рассказывали о скидках и бонусах. По мере прохождения пользователя по сценарию регистрации и первой платежной активности, информация о скидках и бонусах исчезала, что приводило респондентов в недоумение.
- На онбординге мы сообщали, что для платежей через Яндекс.Деньги необязательно пополнять баланс кошелька, можно просто привязать банковскую карту. Однако, вход в процесс привязки найти было крайне нелегко.
- Люди не понимали как переключаться по вкладкам, потому что не идентифицировали их как вкладки.
- В каталоге услуг, куда мы вынесли наиболее популярные наименования, люди не понимали, что это не полный перечень, и, не найдя нужного, уходили.
По итогам тестирования мы составили список из нескольких гипотез, которые необходимо было проверить.
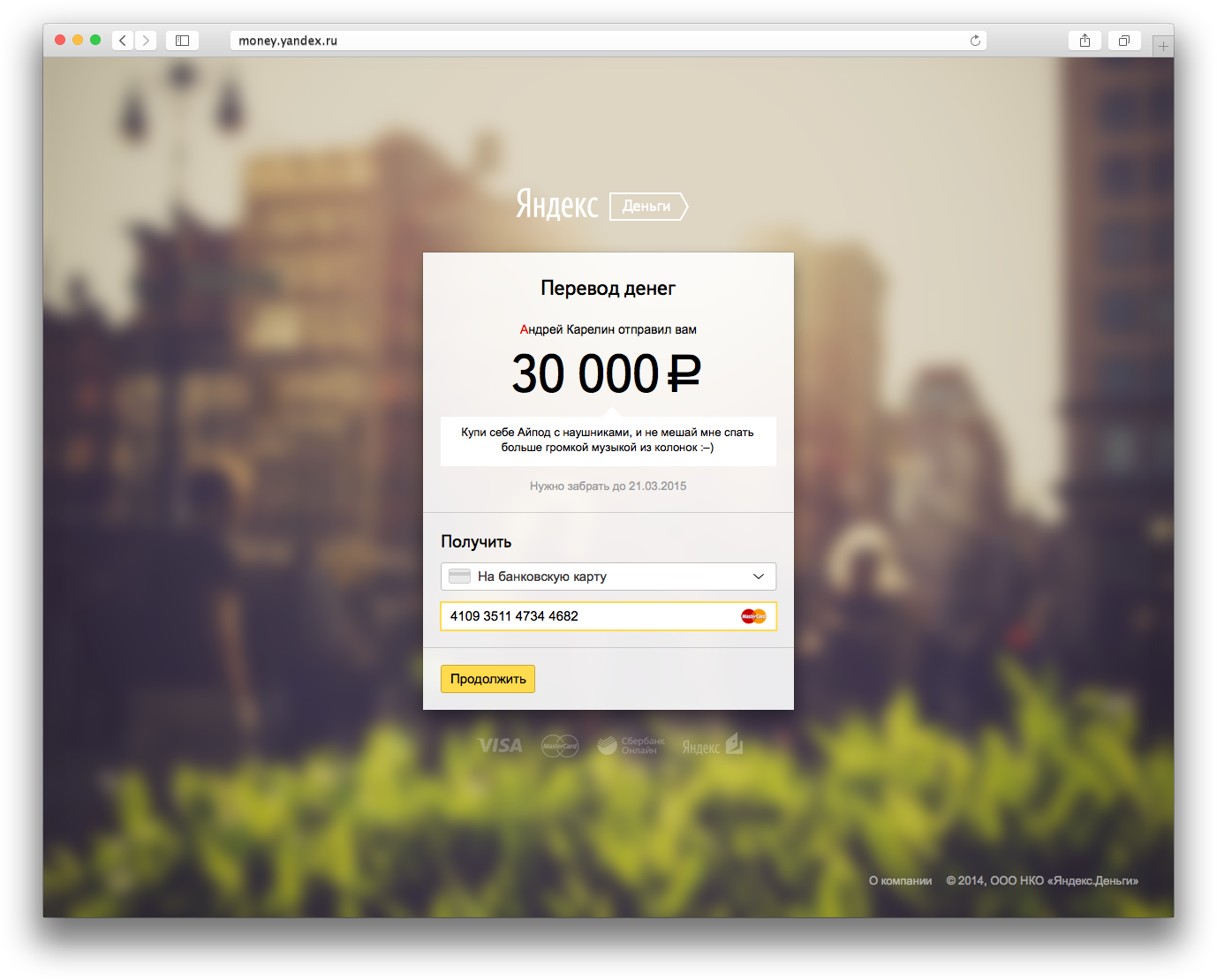
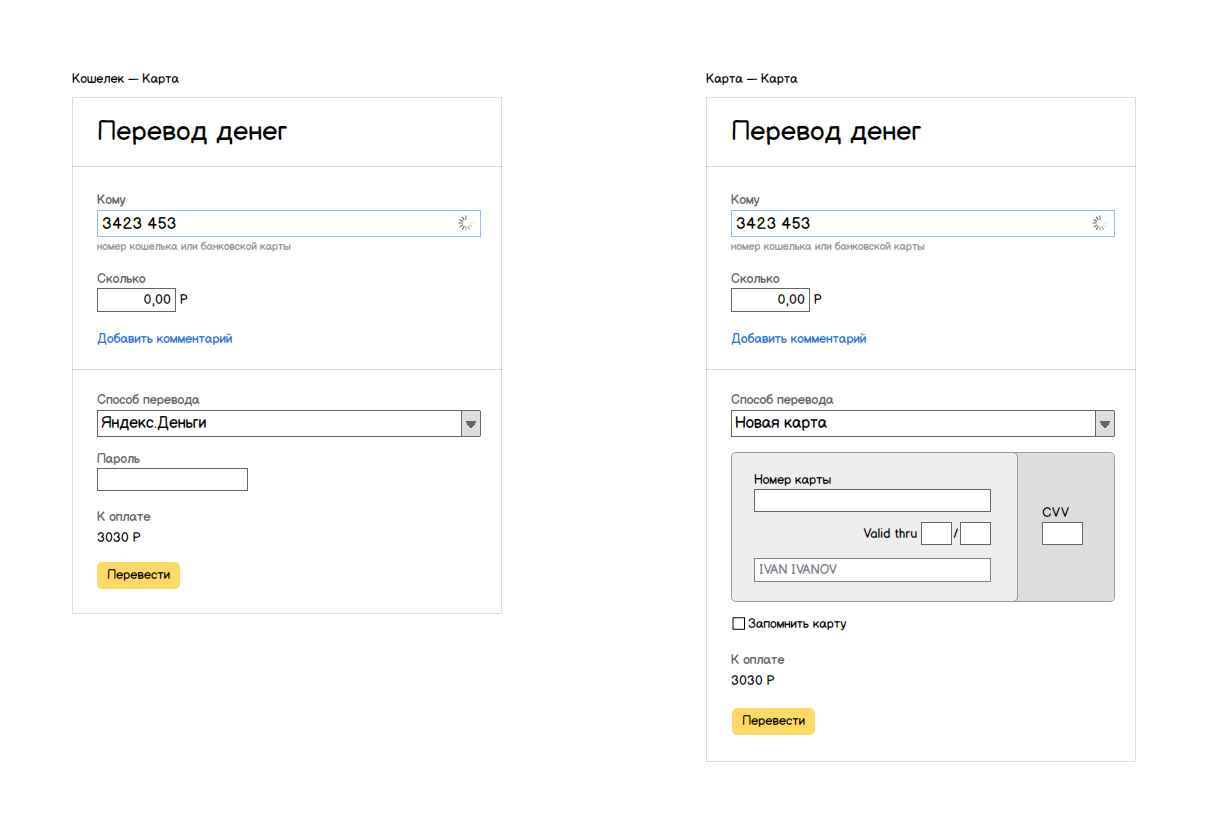
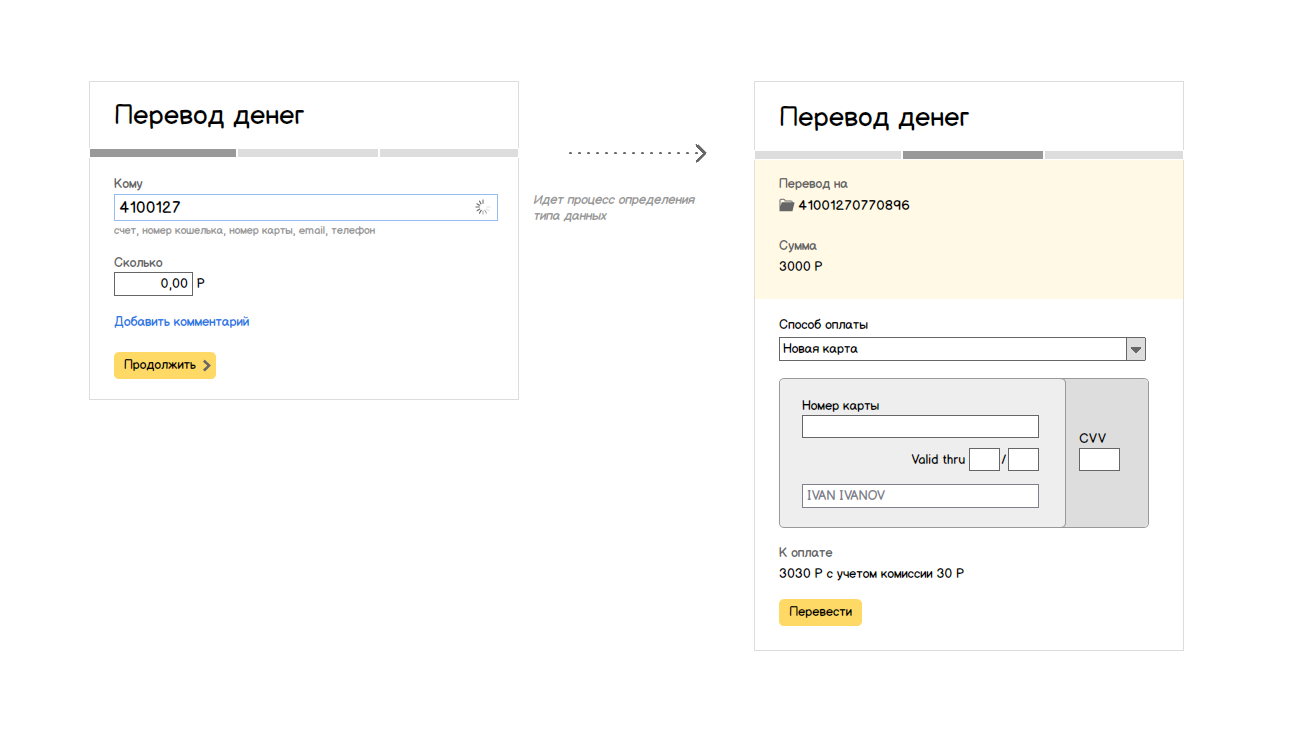
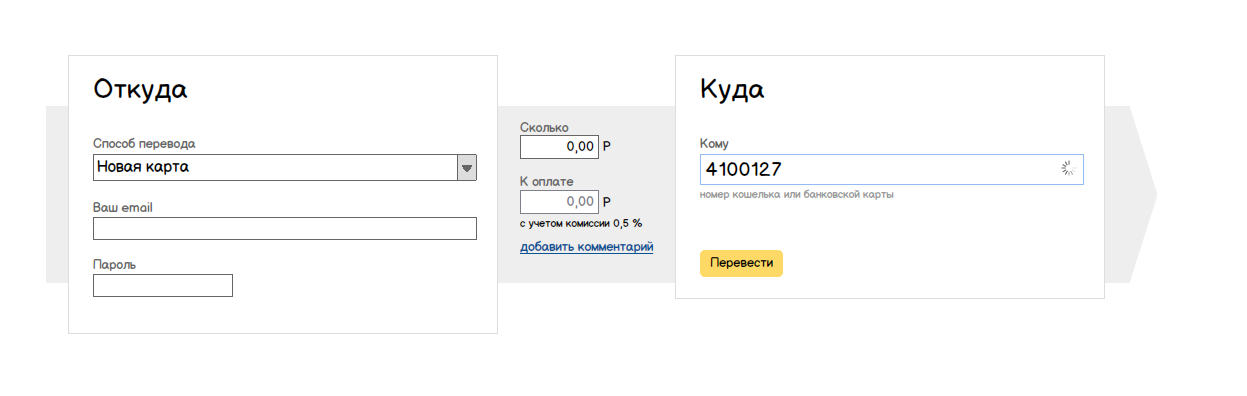
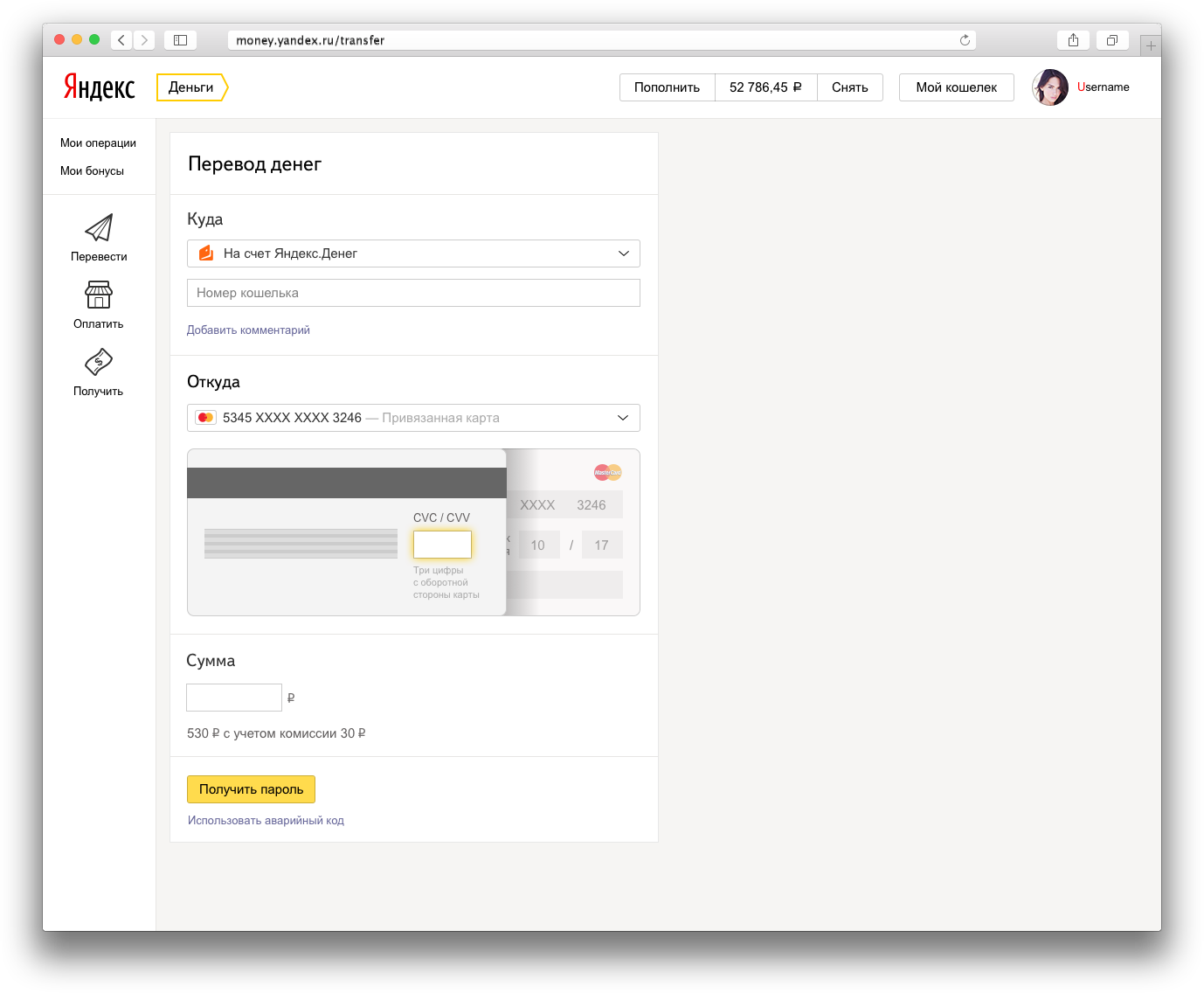
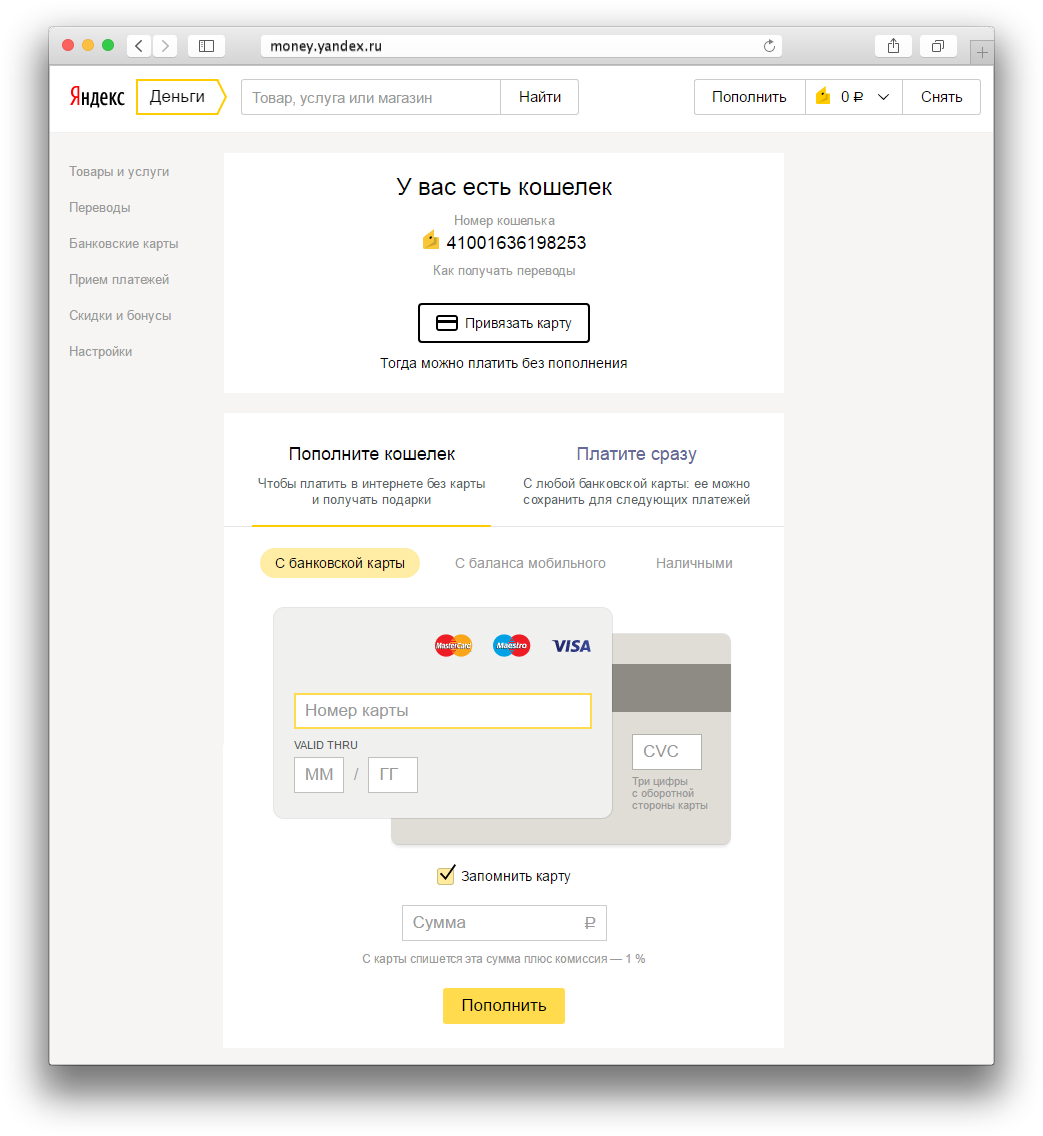
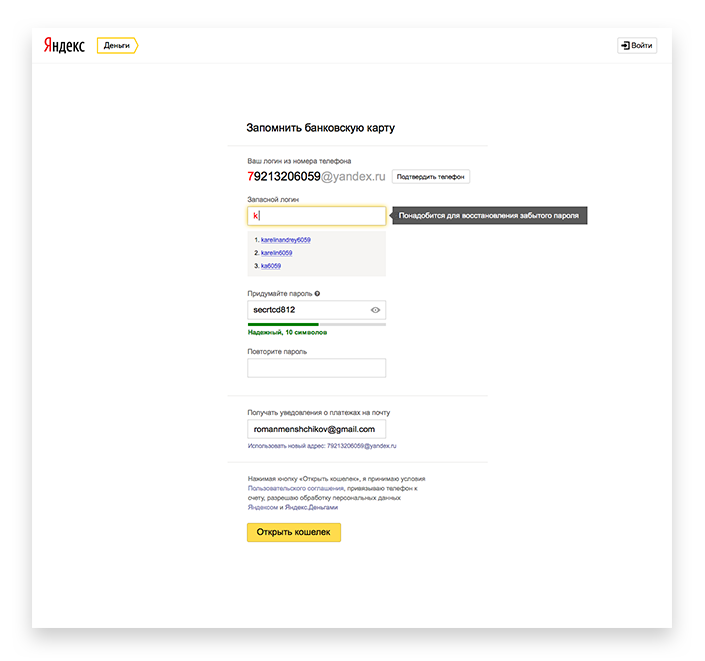
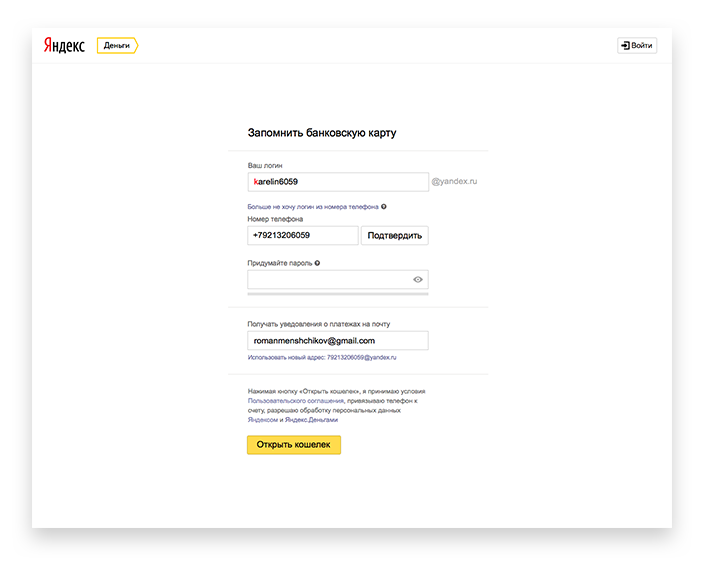
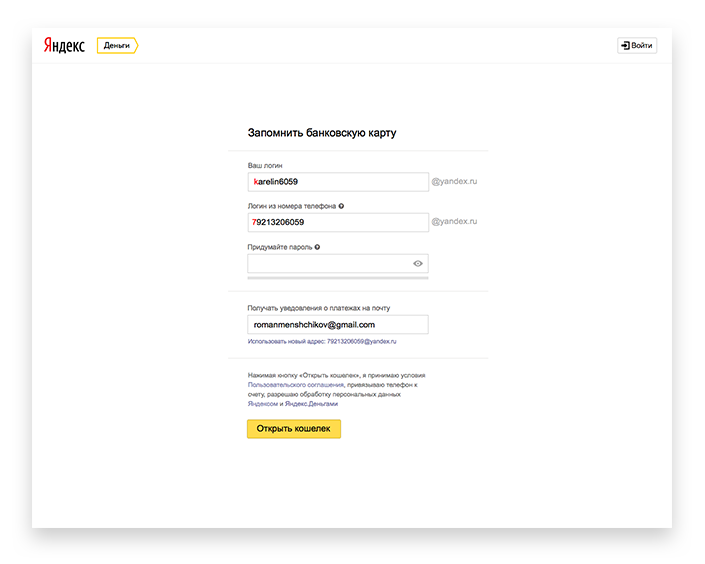
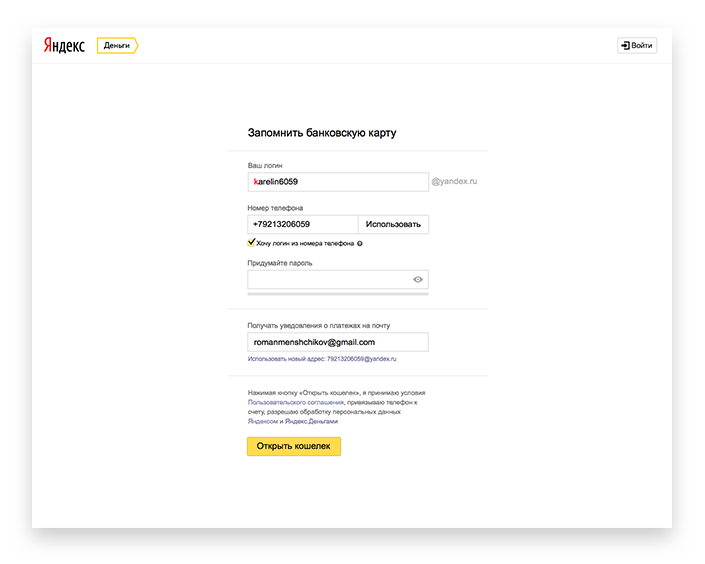
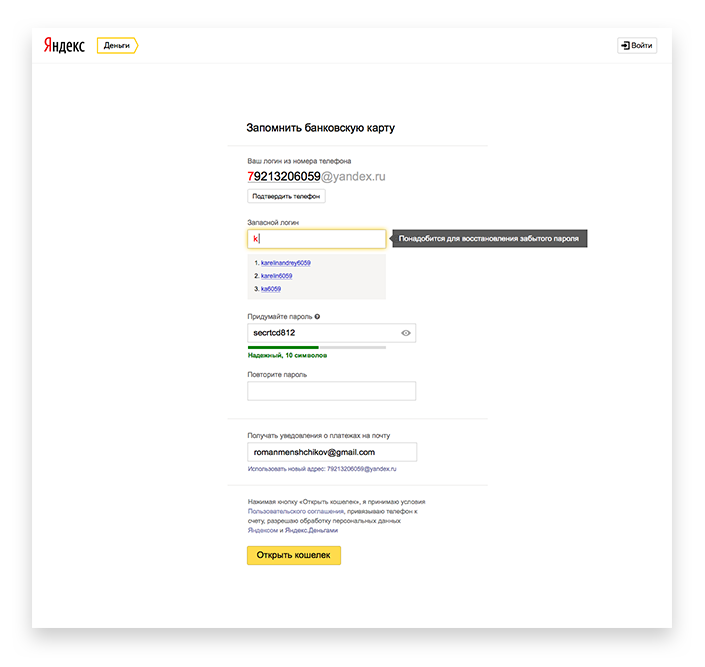
Для начала мы попробовали сделать более простой и очевидный вход в процесс привязки карты. Вы скажите: зачем привязывать карту заранее? Можно же пускать пользователя выполнять свою задачу сразу — платить. Но на самом деле, людям важно на берегу понимать чем и как они будут платить. Если они этого не понимают (на балансе денег нет, карты не привязаны), то они уходят.
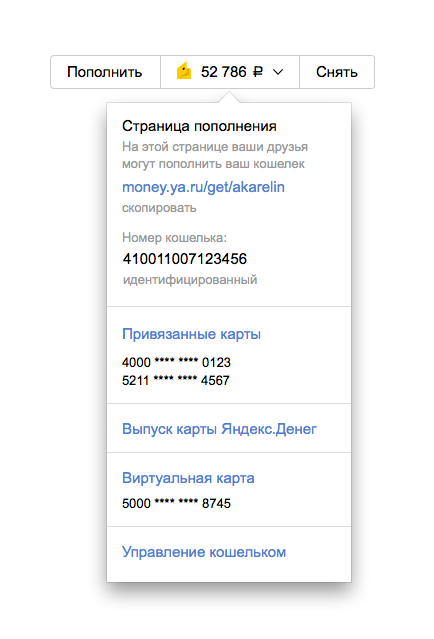
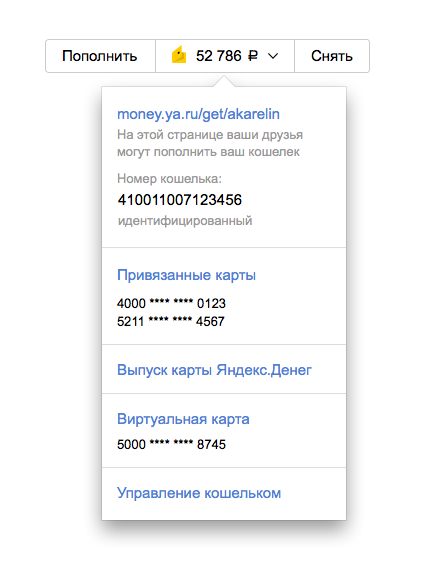
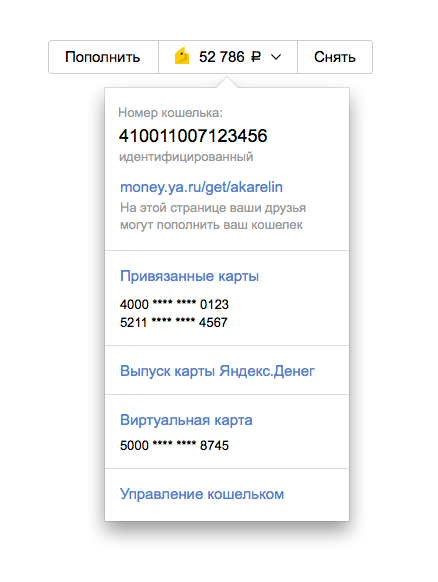
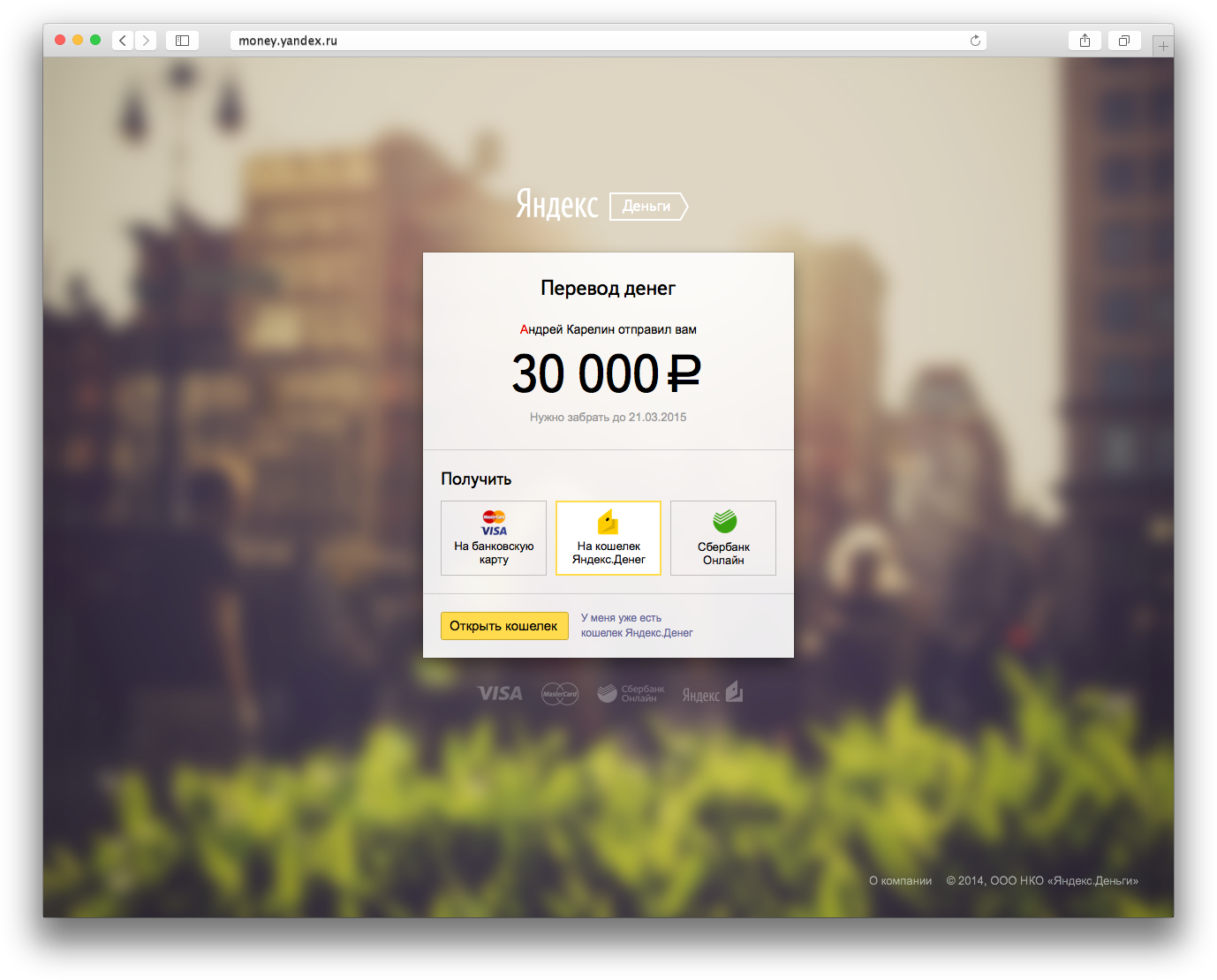
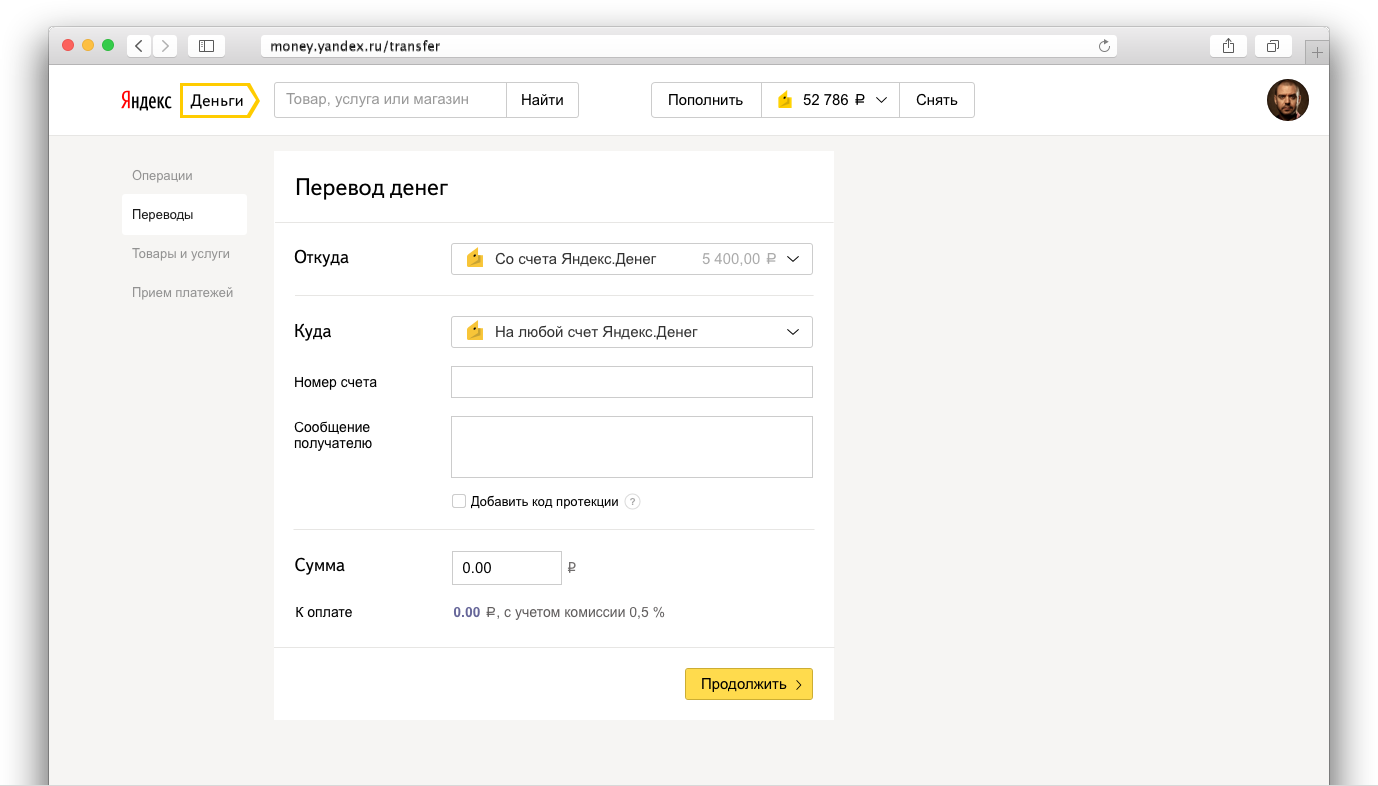
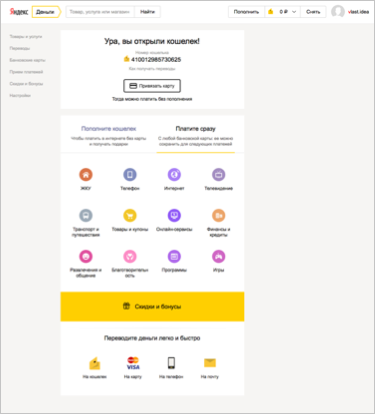
Дальше мы перерисовали вкладки и попытались аккуратно представить методы пополнения кошелька, чтобы не размывать фокус.
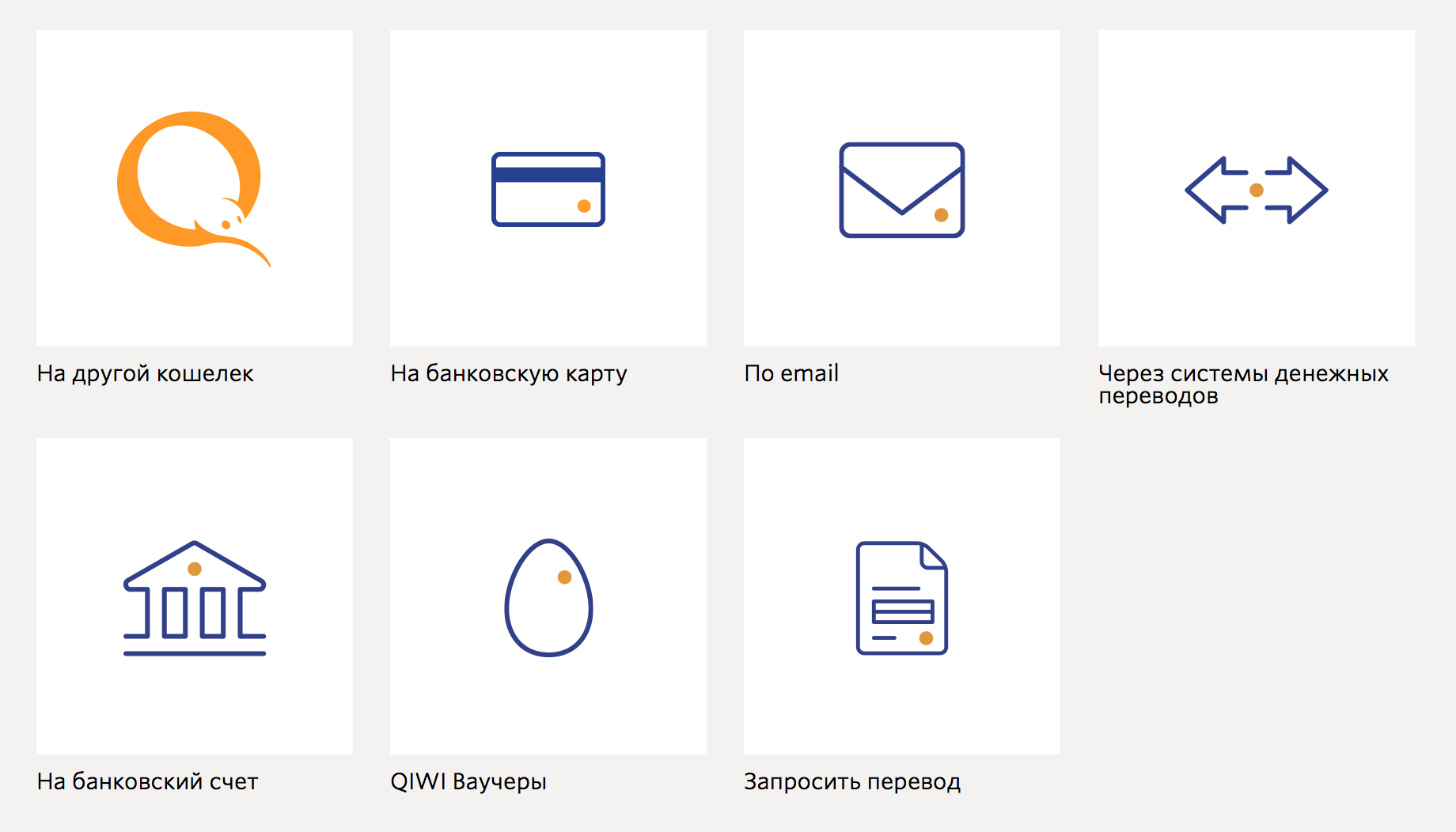
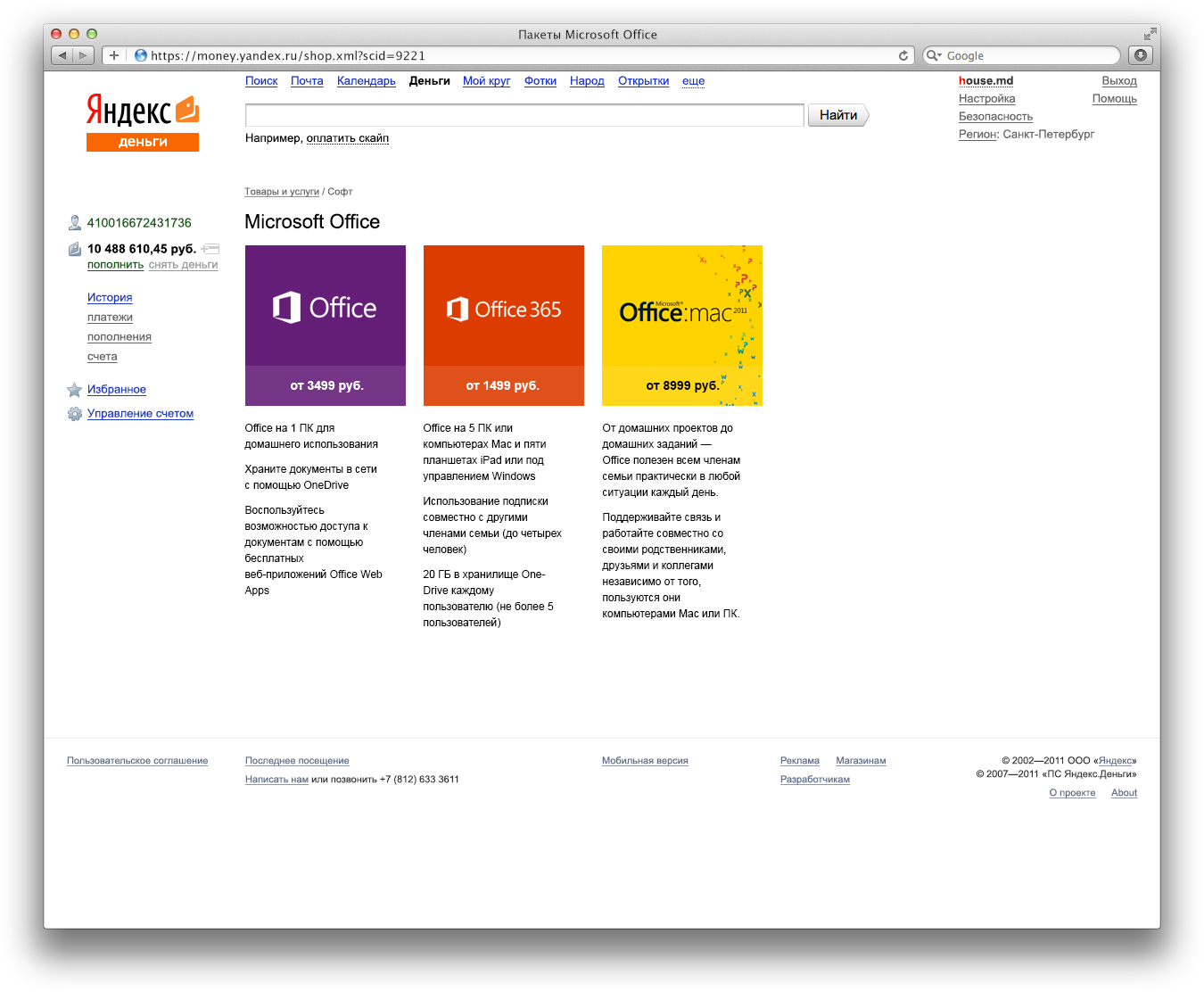
И наконец, поэкспериментировали с каталогом: попытались представить поставщиков и категории.
В итоге, остановились на последнем варианте, так как он показывал полное разнообразие предложения.