Платеж до востребования
Задача. Спроектировать страницу получения денег для десктопа и мобильных.
В Яндекс.Деньгах давно существует возможность перевода денег с кошелька на кошелек. Мы решили расширить эту функциональность и дать возможность отправлять деньги любому человеку, даже если у него нет кошелька. Получателю приходит специальная ссылка на страницу с переводом, где он может сам выбрать куда зачислить деньги.
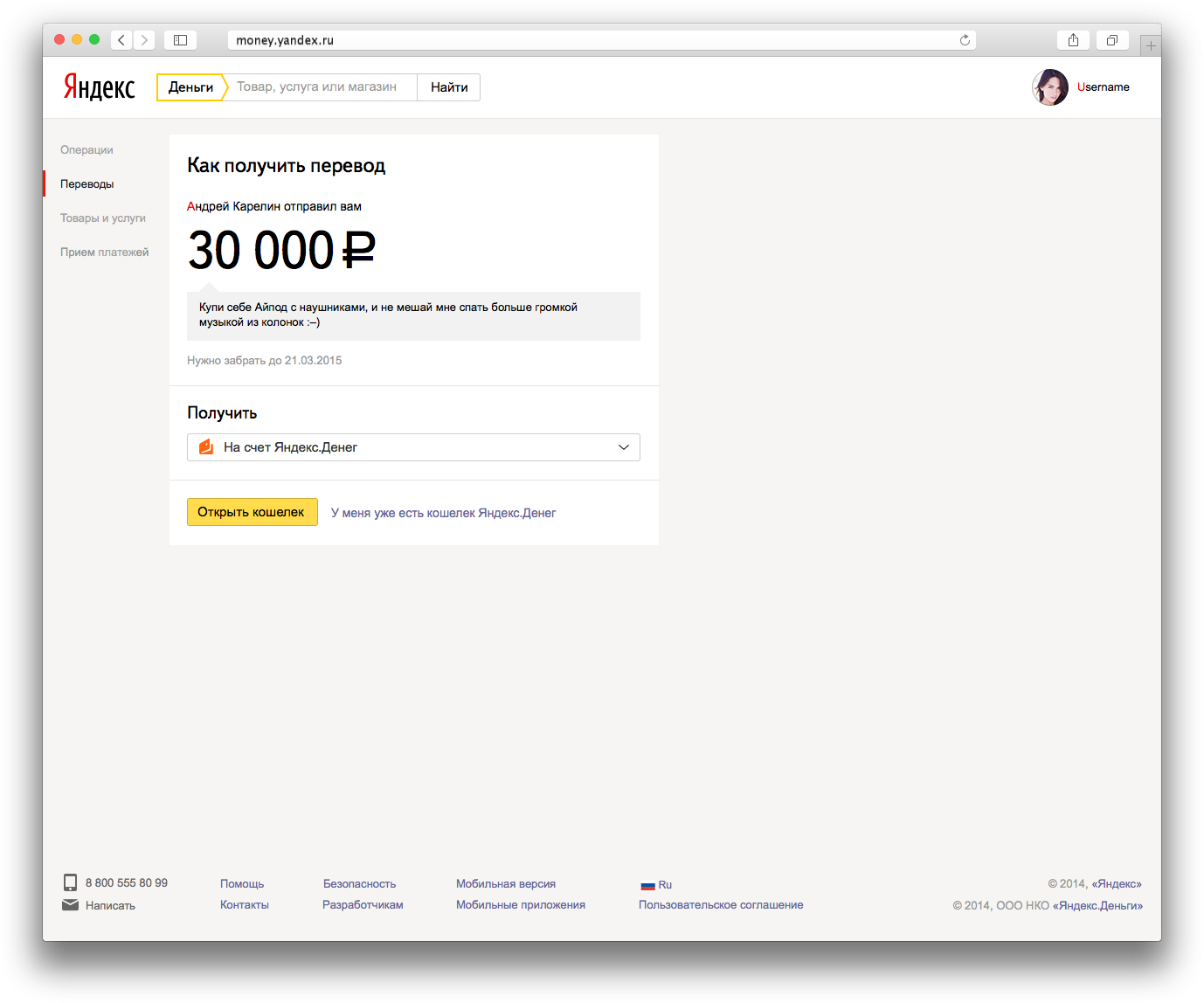
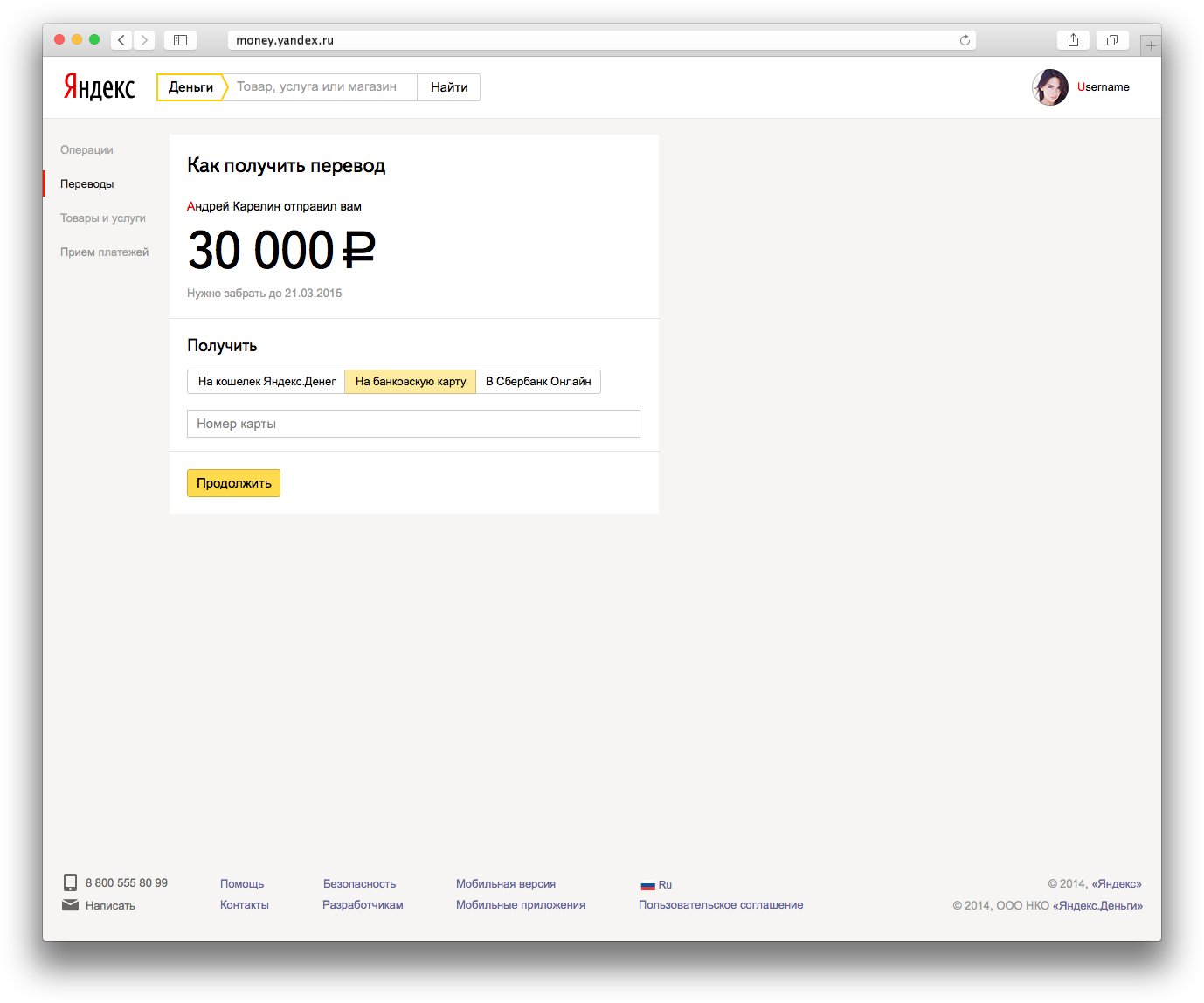
В первом подходе попытались спроектировать страницу получения денег в рамках общепортальной обвязки и сетки, одновременно пробуя два решения: показывать выбор способа в выпадающем меню (менее юзерфрендли, но более масштабируемо), или показывать переключатель в виде кнопок.


Выходит скучно и неинтересно. Вспоминаем, что, во-первых, получателю денег важнее всего быстро и легко получить деньги, а портальная обвязка в этом сценарии ему никак не помогает, скорее отвлекает; во-вторых, нам важно представить сервис для не-клиента (получателя), который приходит в Яндекс.Деньги, возможно, впервые, не знает общей системы интерфейса и столько лишнего вокруг того, что ему нужно может только отпугнуть его — слишком сложно.
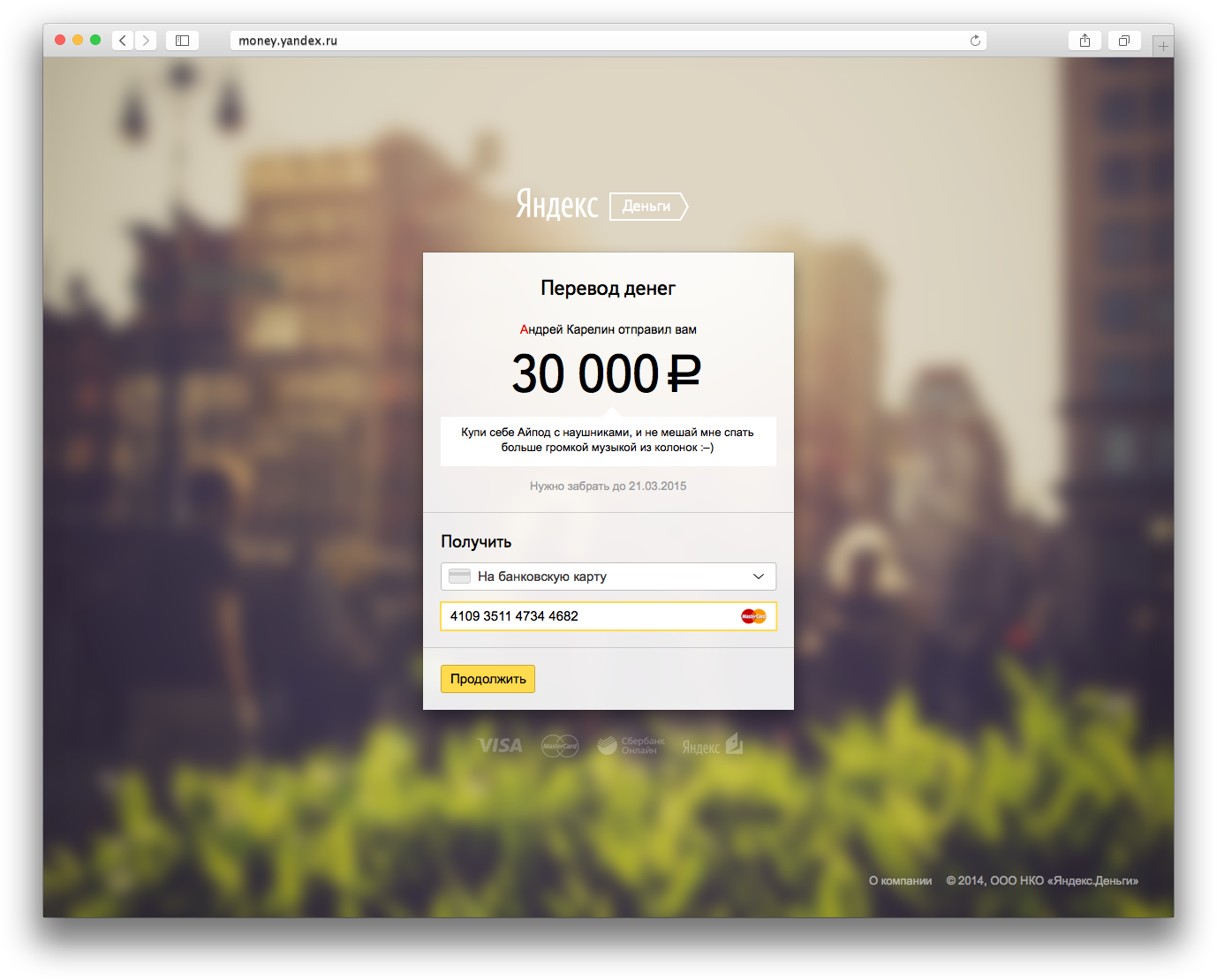
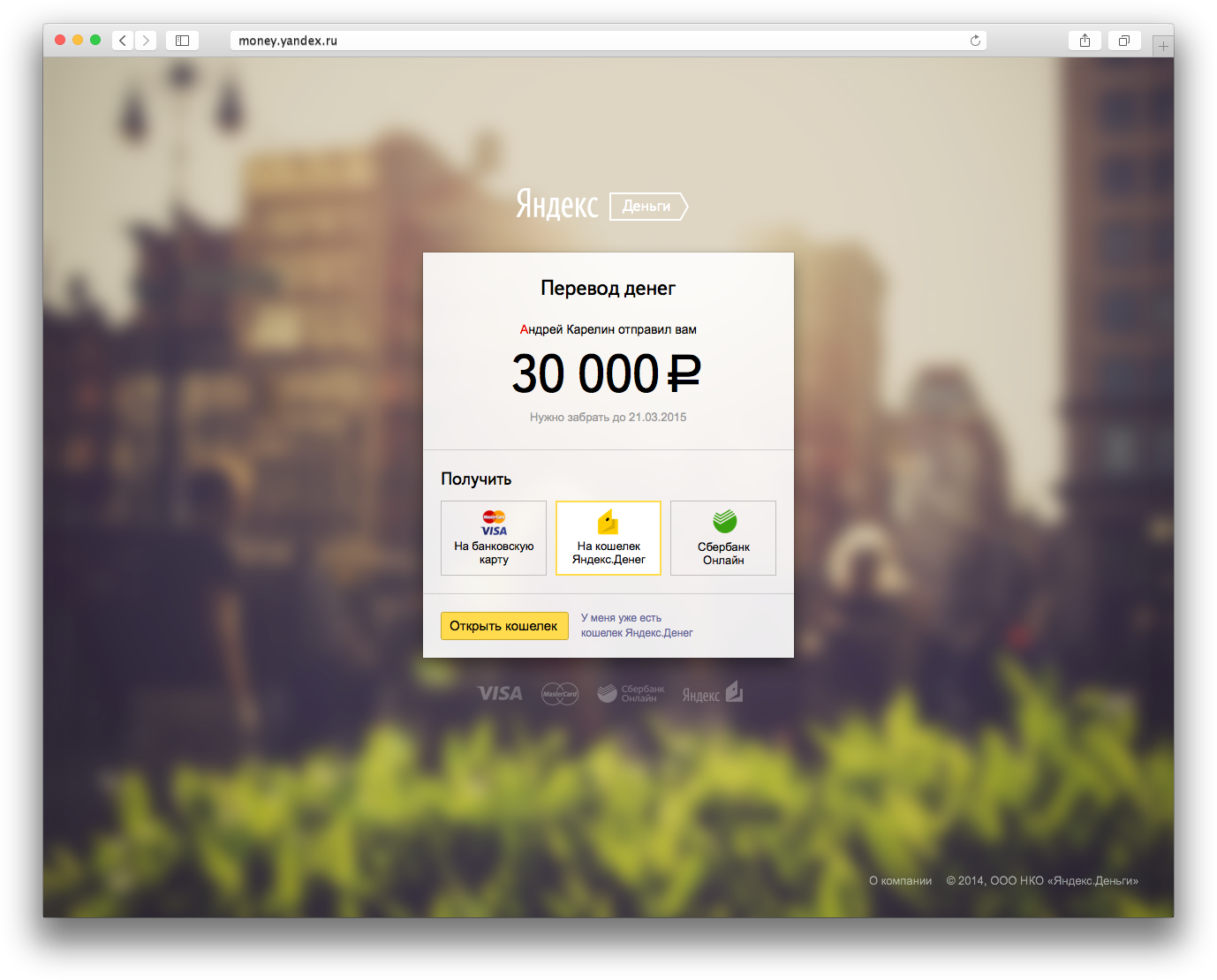
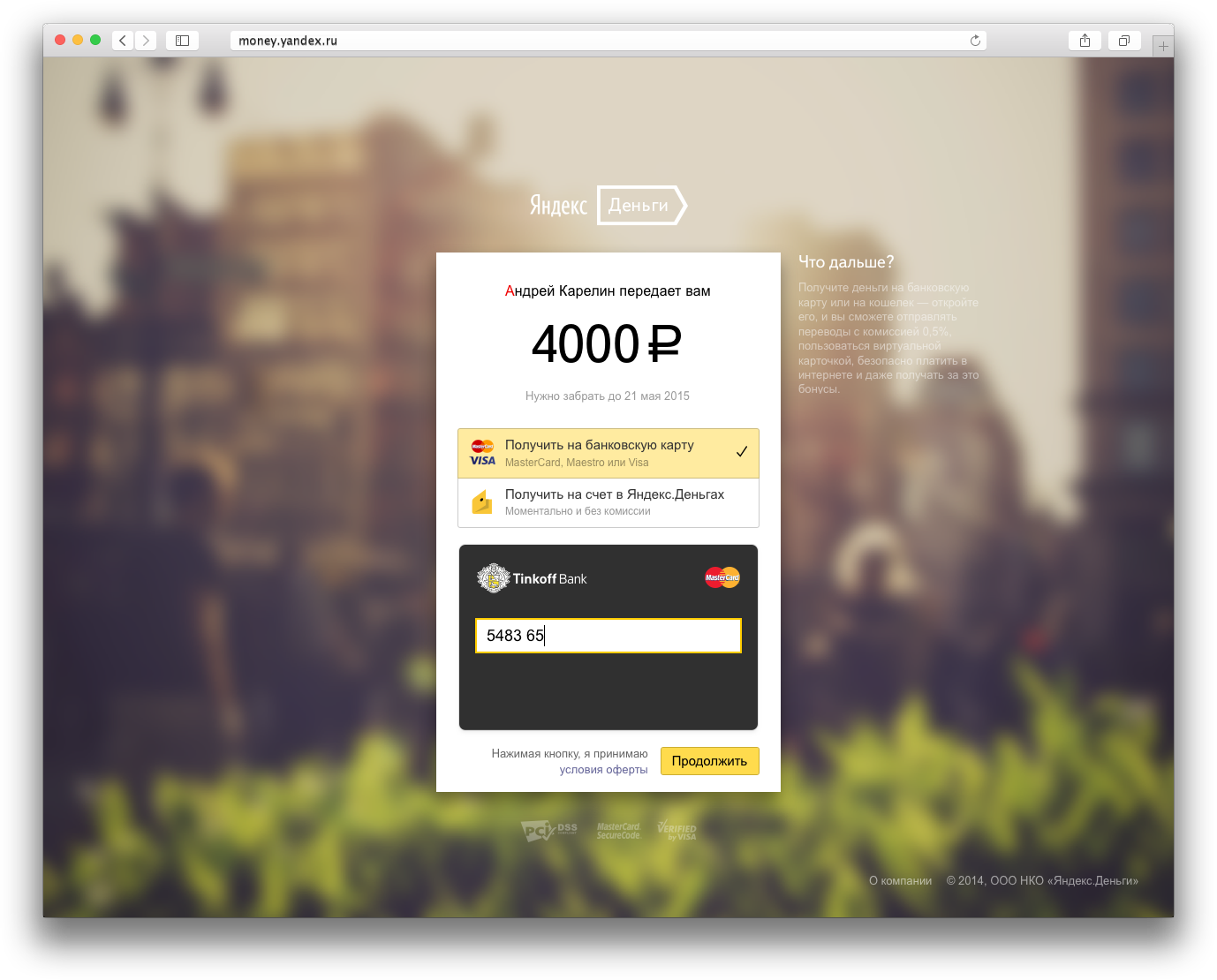
Пробуем второй подход. Теперь страница избавилась от ненужной навигации, и красиво и просто предоставляет самую важную функцию себя: получить деньги.


Находится решение, решающие противоречие удобности и масштабируемости выбора способа получения денег — вертикальный переключатель. Кроме всего прочего он позволяет уместить в себе больше поясняющего текста и может сворачиваться после выбора конкретного способа.

Также, придумываем и размещаем на форме блок банковской карты, который выглядит как реальная карта, что упрощает восприятие и ускоряет считывание. Блок определяет платежную систему по первой цифре вводимого номера, а также банк по первым шести цифрам, и окрашивается в соответствующую стилистику.
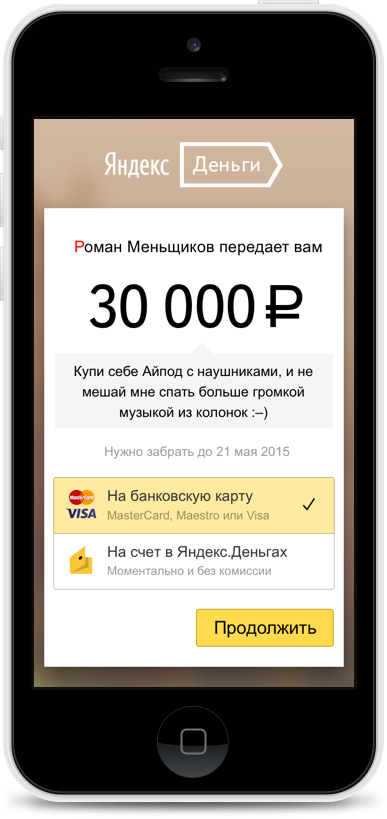
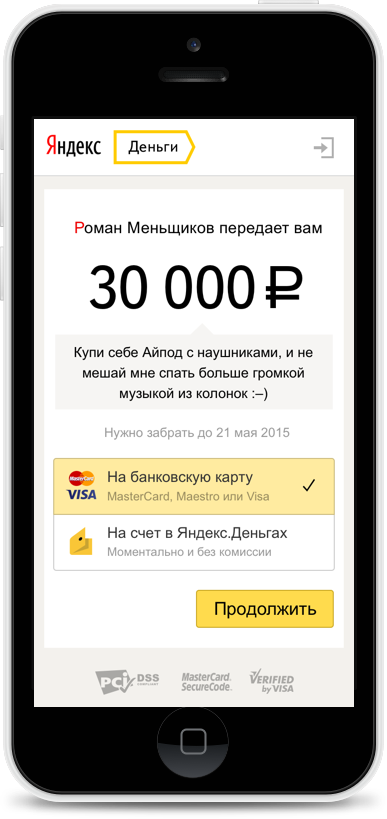
Начинаем думать про мобильную версию. Сначала пробуем просто адаптировать все в мобильную ширину как есть. Потом отказываемся от фона, который может медленно и грустно грузится при медленном мобильном интернете, а в итоге почти не виден.


Верстаем. Запускаем. Следим за метриками.